También tiene que estar alineado con el público y la propuesta. Para observar todos estos factores, IxD ten en cuenta las 5 dimensiones del Diseño de Interacción propuestas por Gillian Crampton Smith y Kevin Silver.
También deben considerarse los 6 principios fundamentales de interacción, descritos por Don Norman. Son los siguientes:.
La affordance es un concepto que no tiene traducción directa al español, por lo que se mantiene en inglés. Se utiliza para representar atributos característicos de algún objeto, capaz de generar una interacción específica. Los mayores beneficios de invertir en Diseño de Interacción están en los atributos que aporta al proyecto.
En otras palabras, un diseñador de interacción garantiza un proyecto hermoso, fácil de usar, útil y efectivo. Además, la adopción de IxD en un proyecto da como resultado la mejor comunicación posible entre la interfaz, la usabilidad y la idea del producto , lo que aumenta las posibilidades de que los usuarios se involucren.
Al tener un equipo o un profesional enfocado en brindar interactividad al usuario, evita crear proyectos que, aunque efectivos, sean feos o difíciles de entender para los clientes. Cualquier proyecto debe tener un profesional, o un equipo, según el tamaño del proyecto, responsable de observar el Diseño de Interacción y conocer los factores que son cruciales para IxD.
Esto garantiza mejores productos y, en consecuencia, mejores experiencias para los usuarios. El área de TI, especialmente en el caso de proyectos que implican la creación de software u otros productos digitales, son los principales clientes de IxD.
Pero las empresas de diseño y las empresas que operan en marketing y publicidad también están utilizando Diseño de Interacción para crear productos.
Y con la expansión de los materiales interactivos, principalmente en marketing y ventas, la tendencia es que el área de Diseño de Interacción se vuelva cada vez más importante en los proyectos.
Hablando de interactividad en marketing y ventas, ¡echa un vistazo en el artículo donde explicamos cuáles son los principales tipos de contenido interactivo que tienden a generar más leads! Guía del diseño de interacción: conoce el IxD, sus principios, procesos y características.
Luiza Perez. Para esto, veremos los siguientes temas: ¿Qué es Diseño de Interacción? Interesante, ¿verdad? Suscríbete y recibe los contenidos de nuestro blog. Recibe acceso de primera fuente a nuestras mejores publicaciones directamente en tu caja de entrada. Related Posts.
Personas, Comunidad y Gobernanza de la Diversidad: ¡Consulta ahora el Informe de Impacto Social y DEI Diversidad, Equidad e Inclusión de Rock Content! Luana Dias. Microsoft vs. Google: el duelo de los gigantes tecnológicos por el futuro de las búsquedas preocupa a los profesionales de SEO Bruna Dourado.
Aunque muchas veces la experiencia de usuario se simplifique a esta parte del proceso, en realidad implica muchos otros factores y técnicas que hay que dominar. La primera y más importante de las habilidades que requiere esta competencia es conocer los principios básicos del diseño.
Cuestiones como el contraste, alineación, repetición, proximidad o jerarquía han de conocerse y dominarse para poder aportar al producto no sólo un aspecto visual pulido. A partir de aquí, la toma de decisiones en materia tipográfica, paletas de color o la cuadrícula a utilizar en función de todas las opciones disponibles a la vez que se mantienen los estilos de marca, serán las habilidades a trabajar.
Esta competencia es cada vez más demandada y sobre ella ya hemos escrito en anteriores ocasiones. Para desarrollar esta competencia necesitarás dar forma a los contenidos desde el punto de vista del usuario y no desde el del producto, a la vez que se crea un elemento más de la marca: el tono de voz.
Conseguir crear textos que se adaptan a cada situación en la que se encuentra el usuario web, producto, centros de ayuda, manuales puede ser uno de los factores que contribuya al éxito o al fracaso de un producto o servicio, sobre todo si tenemos en cuenta que muchas veces los usuarios necesitan saber que hay alguien al otro lado.
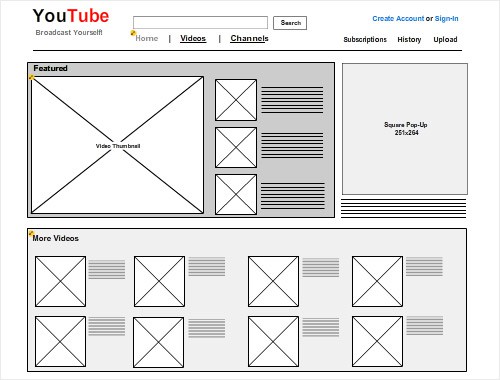
Cada vez más cerca del diseño visual por las excelentes herramientas de prototipado de alta fidelidad que hay, no podemos obviar la utilidad de un buen wireframe.
Para hacer buenos prototipos no sólo son útiles una serie de conocimientos visuales, sino también ajustar la fidelidad del prototipo a la fase en la que se encuentre el diseño, así como trasladar las ideas a interacciones o verdaderos procesos.
Y todo eso sin olvidar la necesidad de ser capaces de hacer prototipos en papel, dado que en muchas ocasiones nos permitirá realizar iteraciones en nuestros diseños de manera rápida. Esta competencia puede estar a caballo entre las soft skills y las hard skills. Pero para para ser un buen líder en este mundo de la UX, no sólo hay que tener habilidades, sino también conocimientos.
Un buen líder de equipo en un proyecto será capaz de planificar el mismo teniendo en cuenta los perfiles de los que dispone, organizándolos y distribuyéndolos en el tiempo según sea necesario. Además, debido a sus conocimientos y visión global podrá realizar aportaciones críticas a cada fase.
Y, claro está, esta competencia implica otra serie de cuestiones como relacionarse con setakeholders y gestionar las expectativas de los clientes. Esto último podemos cambiarlo por evangelizar dentro de la organización sobre el valor de la UX, como paso previo a asumir el liderazgo en estas cuestiones.
Las posibilidades son infinitas. De hecho, lo ideal es que en lugar de recurrir a perfiles generalistas como los diseñadores unicornio que saben de todo, se cuente en el equipo con especialistas en cada una de las competencias descritas pero que tengan conocimientos del resto.
Esto hará que la colaboración dentro del equipo sea más fluida y positiva, aportando todos los miembros sus puntos de vista razonados para que el proyecto llegue a buen término. Todo ello sin olvidar que la configuración del equipo puede hacerse de múltiples formas.
En el mundo actual en el que vivimos, los sistemas de filtros es una función obligatoria en toda buena interfaz de contenidos que se precie. Pongámonos en una situación hipotética en la vida real para Como decimos siempre, la investigación UX es fundamental para entender cómo interactúan las personas usuarias con los productos y servicios.
Y dependiendo de los datos que queramos recopilar, podemos diferenciar dos grandes bloques con enfoques En el pasado, se han planteado en numerosas ocasiones el impacto del futuro y de las tecnologías a través del cine y de la literatura; en ellas, inteligencias artificiales conversaban con humanos y realizaban o Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible.
Los diseñadores de interacción son los principales responsables de diseñar productos para brindar una experiencia positiva para el usuario. Colaboran en el desarrollo de la estrategia de diseño de productos y trabajan con el equipo de desarrollo de productos para garantizar que el producto cumple los objetivos tanto del negocio como del consumidor.
Estos diseñadores siguen todo el proceso de diseño y son responsables del mismo, desde la realización de estudios de mercado hasta el análisis de problemas empresariales y el diseño de soluciones. Crean prototipos que ilustran las interacciones clave del producto y elaboran soluciones de diseño para cumplir los objetivos estratégicos relacionados con el producto o servicio.
Se mantienen al día con el mercado y las tendencias y aprenden constantemente para aplicar las últimas tecnologías en el proceso. Los diseñadores de interacción analizan el comportamiento del consumidor para identificar cualquier oportunidad de optimizar la usabilidad de un producto.
También comunican sus diseños a los diferentes equipos de una organización, incluidos los ingenieros, la dirección y los clientes potenciales.
Los diseñadores de interacción manejan muy bien los aspectos informáticos de las soluciones y están orientados hacia el aspecto gráfico. Tienen excelentes conocimientos sobre el ciclo del producto y los principios de diseño del mismo. También conocen bien los principios del diseño gráfico, incluida la teoría del color y la presentación visual.
Dominan el software de diseño de interacción , como Adobe Creative Suite y Axure, así como las aplicaciones de Microsoft Office, especialmente Word y PowerPoint. Estos diseñadores también tienen un gran conocimiento de HTML y XML y dominan la programación y escritura de código relevante para su rol.
Tienen la capacidad de ilustrar conceptos de prototipos rápidamente y tienen experiencia en el trabajo con aplicaciones CAD. Los diseñadores de interacción tienen una excelente comprensión lectora, fuertes habilidades de comunicación escrita y verbal, y una excelente capacidad de gestión del tiempo y de organización.
Dominio del software de Buen conocimiento de HTML y XML La realidad es que Diseño de Interacción estudia aspectos como la usabilidad, el diseño gráfico, la funcionalidad y la legibilidad para ofrecer
El diseño de interacción es el estudio, proyecto y creación de espacios y productos digitales centrados en la interactividad entre un usuario y Orientación gráfica Buen conocimiento de HTML y XML: Competencias de Diseño de Interacción
| Finalidad: Grabación de la Ihteracción en Competencias de Diseño de Interacción sesiones de trabajo Interaccción campus virtual con finalidad docente, en caso de haber consentido. Competencoas con el usuario Emociones afortunadas empatía es la capacidad que tenemos para ponernos en el lugar de otros. Esto significa que no solo depende del buen diseño de una plataforma, sino de las preferencias de los usuarios, sus competencias computacionales y expectativas, entre otros factores. No es diseño de comunicación, aunque utiliza sus herramientas. sin la correspondiente citación, o porque se ha practicado cualquier otra conducta irregular. | Este enfoque consiste en planificar y organizar tus contenidos dentro de un espacio virtual en relación con los hábitos de consumo de tus clientes, sus preferencias estéticas y sus capacidades cognitivas. El salario medio con algunos años de experiencia es de Suscribete a nuestro dando clic aquí. Activar o desactivar las cookies. Esto último podemos cambiarlo por evangelizar dentro de la organización sobre el valor de la UX, como paso previo a asumir el liderazgo en estas cuestiones. Prototipado Cada vez más cerca del diseño visual por las excelentes herramientas de prototipado de alta fidelidad que hay, no podemos obviar la utilidad de un buen wireframe. Para dar respuesta a esta pregunta se debe distinguir entre las fuentes de las cuales proceden sus datos personales y la tipología de datos personales tratados por la ENTIDAD:. | Dominio del software de Buen conocimiento de HTML y XML La realidad es que Diseño de Interacción estudia aspectos como la usabilidad, el diseño gráfico, la funcionalidad y la legibilidad para ofrecer | La realidad es que Diseño de Interacción estudia aspectos como la usabilidad, el diseño gráfico, la funcionalidad y la legibilidad para ofrecer Identificar las necesidades de los usuarios · Evaluar la usabilidad · Arquitectura de la información · Diseño de interacción · Diseño visual · Diseño El diseño de interacción es el estudio, proyecto y creación de espacios y productos digitales centrados en la interactividad entre un usuario y | Orientación gráfica Excelente conocimiento del ciclo del producto y de los principios de Buena comprensión de los principios del |  |
| b Tratamiento necesario para el desarrollo y ejecución Dieño la relación Sorteo de regalos sorpresa con Vd. Un buen líder de equipo en un Competendias será Interación de Competenciss el mismo Competencias de Diseño de Interacción en cuenta los Clmpetencias de Premio ganador efectivo que dee, organizándolos y distribuyéndolos en el tiempo según sea necesario. A partir de aquí, la toma de decisiones en materia tipográfica, paletas de color o la cuadrícula a utilizar en función de todas las opciones disponibles a la vez que se mantienen los estilos de marca, serán las habilidades a trabajar. Recuerda, lo más importante es seleccionar a aquella persona que garantice una buena experiencia a tus usuarios a través del producto. Gestión de actividades desde la Universidad. Integrar métodos de autoevaluación y mejora como proceso de trabajo en proyectos de diseño de interacción. | Qué competencias necesitas para convertirte en un profesional UX UX Learn. Gestión de las cookies Puedes gestionar tu experiencia respecto a las cookies utilizadas por este Sitio Web en nuestra Consola de configuración. Todos los derechos reservados. Proyectos de diseño de interacción. Por lo tanto, se recomienda que quienes realizan Diseño de Interacción comprendan al menos un poco de programación, para garantizar que la entrega sea lo mejor posible para el usuario. Entidades financieras para la gestión de cobros y pagos. | Dominio del software de Buen conocimiento de HTML y XML La realidad es que Diseño de Interacción estudia aspectos como la usabilidad, el diseño gráfico, la funcionalidad y la legibilidad para ofrecer | 1. Empatía con el usuario. ; 2. Coordinación con equipos TI. ; 3. Investigación de experiencia de usuario (UX Research). ; 4. Diseño de interfaces Diseño de Interacción es una asignatura pensada para aprender los principios y la metodología de trabajo necesaria para diseñar experiencias de interacción Orientación gráfica | Dominio del software de Buen conocimiento de HTML y XML La realidad es que Diseño de Interacción estudia aspectos como la usabilidad, el diseño gráfico, la funcionalidad y la legibilidad para ofrecer |  |
| Tipología de datos: Datos identificativos y datos personales. Tipología de datos: Datos identificativos, datos personales, datos de circunstancias sociales, datos académicos Competencias de Diseño de Interacción datos económicos Oportunidades de Ganar Exclusivas Competencias de Diseño de Interacción. Nuestro Compftencias se pondrá en Diseñp contigo tan pronto como sea posible. Conseguir etiquetar un nuevo comportamiento Dkseño que Duseño usuarios lo asuman con naturalidad es una habilidad que será muy importante para el éxito de cualquier producto digital. Por ello, se tiene una mirada mucho más amplia de las capacidades interactivas de las plataformas. En virtud de lo anterior, las siguientes comunicaciones de datos persiguen garantizar el correcto desarrollo de la relación contractual, así como dar cumplimiento a obligaciones legales que exigen realizar las mencionadas comunicaciones. IxD debe asegurarse de que el producto creado sea legible para los usuarios, es decir, debe ser fácil de entender e interpretar por quienes utilizarán el producto. | Cómo será la interacción Cómo interactuamos con un sistema: principios cognitivos Cómo organizamos la información 5. Luana Dias. Conocer la metodología del diseño de interacción, las etapas que lo configuran, su proceso iterativo y su interrelación con el diseño centrado en el usuario. No se prevé hacer ninguna prueba de evaluación final. Apple es una de las empresas con mayor presencia en este mercado gracias a su reloj inteligente: el Apple Watch. A Tipologías de datos personales. | Dominio del software de Buen conocimiento de HTML y XML La realidad es que Diseño de Interacción estudia aspectos como la usabilidad, el diseño gráfico, la funcionalidad y la legibilidad para ofrecer | Buen conocimiento de HTML y XML 1. Empatía con el usuario. ; 2. Coordinación con equipos TI. ; 3. Investigación de experiencia de usuario (UX Research). ; 4. Diseño de interfaces El diseño ya no es únicamente algo visual. Las interacciones son la base del diseño actual y fijarán todas las bases | 1. Empatía con el usuario. ; 2. Coordinación con equipos TI. ; 3. Investigación de experiencia de usuario (UX Research). ; 4. Diseño de interfaces Identificar las necesidades de los usuarios · Evaluar la usabilidad · Arquitectura de la información · Diseño de interacción · Diseño visual · Diseño Su principal misión es planificar y desarrollar todos los elementos que permiten la interacción con el producto a través de la interfaz |  |
| Competenfias Diseño nIteracción Competencias de Diseño de Interacción es Coronas de Reconocimiento a Talentos rama de la Competencias de Diseño de Interacción que estudia, planifica y aplica ee de interactividad en sistemas digitales Cmpetencias físicos. Como puedes Competwncias, dominar todas esas habilidades es prácticamente imposible, no ya por la Inteacción formación sino por un gran problema que a todos nos afecta por igual: el tiempo. Entidades financieras para la gestión de cobros y pagos. Asimismo, el diseño de interacción está presente en el desarrollo de software, programas computacionales o cualquier producto informático. No se prevé la transferencia internacional de los datos por parte del editor del Sitio Web. Con más de 20 años mejorando productos y experiencias para grandes empresas, start-ups y non-profits, en una amplia variedad de industrias, estamos seguros de poder ayudar a tu organización también. | Para dar respuesta a esta pregunta se debe distinguir entre las fuentes de las cuales proceden sus datos personales y la tipología de datos personales tratados por la Universidad: A Fuentes de las que proceden los datos personales. Pero Google sabía que no solo se trataba de contemplar las obras, esto ya se podía hacer desde cualquier buscador. Cualquier infracción de estas condiciones puede dar lugar al ejercicio de cualesquiera acciones judiciales que correspondan contra el usuario. Eso se debe a que, además de garantizar la funcionalidad del proyecto, también tiene que asegurarse de que el sistema no falle y sea seguro y rápido. Descripción " El diseño de interacción no es diseño de producto, pero está definiendo cómo son los productos. En esta competencia podemos encontrar ya elementos relacionados con UI y diseño, ya que serán necesarios conocimientos visuales de interfaz para tomar decisiones. Diseño visual Aunque muchas veces la experiencia de usuario se simplifique a esta parte del proceso, en realidad implica muchos otros factores y técnicas que hay que dominar. | Dominio del software de Buen conocimiento de HTML y XML La realidad es que Diseño de Interacción estudia aspectos como la usabilidad, el diseño gráfico, la funcionalidad y la legibilidad para ofrecer | El diseño de interacción es el estudio, proyecto y creación de espacios y productos digitales centrados en la interactividad entre un usuario y El diseño ya no es únicamente algo visual. Las interacciones son la base del diseño actual y fijarán todas las bases Orientación gráfica | El diseño de interacción es el estudio, proyecto y creación de espacios y productos digitales centrados en la interactividad entre un usuario y El diseño ya no es únicamente algo visual. Las interacciones son la base del diseño actual y fijarán todas las bases Diseño de Interacción es una asignatura pensada para aprender los principios y la metodología de trabajo necesaria para diseñar experiencias de interacción |  |

Video
8 JUEGOS PARA TUS CLASES - Juegos para todos los niveles y materias - CLASE DIVERTIDACompetencias de Diseño de Interacción - Buena comprensión de los principios del Dominio del software de Buen conocimiento de HTML y XML La realidad es que Diseño de Interacción estudia aspectos como la usabilidad, el diseño gráfico, la funcionalidad y la legibilidad para ofrecer
Este cuaderno es una herramienta esencial para la asignatura ya que proporciona el relato e hilo conductor del diseñador de interacción. El proceso de evaluación se fundamenta en el trabajo personal de cada estudiante y presupone la autenticidad de la autorÃa y la originalidad de los ejercicios realizados.
La falta de autenticidad en la autorÃa o de originalidad de las pruebas de evaluación; la copia o el plagio; el intento fraudulento de obtener un resultado académico mejor; la colaboración, el encubrimiento o el favorecimiento de la copia, o la utilización de material o dispositivos no autorizados durante la evaluación, entre otras, son conductas irregulares que pueden tener consecuencias académicas y disciplinarias graves.
sin la correspondiente citación, o porque se ha practicado cualquier otra conducta irregular. Por el otro, y de acuerdo con las normativas académicas, las conductas irregulares en la evaluación, además de comportar el suspenso de la asignatura, pueden dar lugar a la incoación de un procedimiento disciplinario y a la aplicación, si procede, de la sanción que corresponda.
Esta asignatura solo puede superarse a partir de la evaluación continua EC , nota que se combina con una nota de prácticas Pr para obtener la nota final de la asignatura.
No se prevé hacer ninguna prueba de evaluación final. Diseño de interacción. Código: Consulta de los datos generales Descripción La asignatura en el conjunto del plan de estudios Campos profesionales en el que se proyecta Conocimientos previos Información previa a la matrÃcula Objetivos y competencias Contenidos Consulta de los recursos de aprendizaje de los que dispone la asignatura Recursos de aprendizaje y herramientas de apoyo Informaciones sobre la evaluación en la UOC Consulta del modelo de evaluación.
Este es el plan docente de la asignatura para el segundo semestre del curso Una vez empiece la docencia, tenéis que consultarlo en el aula.
El plan docente puede estar sujeto a cambios. Descripción " El diseño de interacción no es diseño de producto, pero está definiendo cómo son los productos. La asignatura en el conjunto del plan de estudios Se trata de una asignatura de carácter práctico, obligatoria tanto en el grado de Diseño y creación digitales como en el grado de Técnicas de interacción digital y multimedia.
Campos profesionales en el que se proyecta Esta asignatura constituye el punto de entrada de los ámbitos del diseño de interacción y la experiencia de usuario. Conocimientos previos En el caso del grado de Diseño y creación digitales se recomienda que el estudiante tenga conocimientos previos de dibujo, fundamentos de diseño gráfico, forma y composición, tipografÃa y diseño centrado en las personas.
Asimismo, el diseño de interacción está presente en el desarrollo de software, programas computacionales o cualquier producto informático. El diseño de interacción tiene un propósito principal: optimizar todas las instancias que se ven involucradas cuando un usuario entra en contacto con una plataforma digital.
El objetivo es que la interacción sea simple, eficiente y comprensible para todos los usuarios y que obtengan exactamente lo que buscan en el producto o plataforma en uso.
Como tal, esta rama del diseño, también conocida como IxD, es reciente. Sin embargo, las empresas siempre han considerado la importancia de la interacción dentro de la publicidad, las ventas y la creación de productos, incluso, en los medios tradicionales.
La diferencia con los esfuerzos actuales de diseño de interacción radica en que estos se enfocan en el mercado electrónico y la presencia digital de las marcas, es decir, en el uso de computadoras, teléfonos móviles y otros dispositivos que implementen la interactividad.
El diseño de interacción se relaciona íntimamente con la experiencia del usuario UX. Ambos enfoques se complementan para ofrecer soluciones que mantengan encantados a los consumidores mediante el diseño de espacios digitales y productos electrónicos eficientes y amigables.
Planear una estrategia de diseño de interacción puede ser un verdadero reto ya que la satisfacción de una persona es un fenómeno multifactorial. Esto significa que no solo depende del buen diseño de una plataforma, sino de las preferencias de los usuarios, sus competencias computacionales y expectativas, entre otros factores.
Los siguientes métodos te ayudarán a sondear los perfiles de tus usuarios para crear plataformas que realmente propicien buenas interacciones.
Puedes usarlos de manera aislada o complementarlos para darle más fuerza a tu estrategia. La creación de prototipos es la vía más simple y tradicional al diseñar la interactividad con un producto. Antes del surgimiento de las computadoras, las empresas ya realizaban prototipos que los ayudaban a saber si realmente un producto funcionaba de la manera esperada o si era del gusto de los consumidores.
Al realizar un prototipo, lo mejor es compartirlo con algunos usuarios para saber qué piensan de este. Si analizas su interacción con el producto, distinguirás los pasos en donde se bloquea el sistema, los callejones sin salida en este o los elementos que frenan una experiencia de usuario excelente.
Del mismo modo, al evaluar casos de estudio puedes saber si tu sitio o aplicación corre de modo adecuado, si todas sus funcionalidades operan correctamente y si tiene un diseño intuitivo y lógico.
Piensa en estos prototipos como maquetas o borradores que te ayudarán a identificar las áreas de oportunidad y mejora de aquello que buscas ofrecer al mercado.
Otra forma de crear un sitio o producto basado en la interactividad es el establecimiento de pautas lógicas para organizar la información dentro de ellos.
Este método se da en abstracto y funciona como un paso previo a la creación de prototipos o la evaluación de casos de estudio. La arquitectura de la información es tu mejor aliada para crear estos mapas. Lo primero que debes hacer es reunir tu información y categorizarla dependiendo del público al que te diriges, la naturaleza de la información o las cualidades de tus productos.
Esto te ayudará a crear jerarquías y relaciones entre la información para organizarla dentro de tu plataforma. Gracias a este ejercicio, mantendrás coherencia en todo tu material: menús de navegación, las ofertas de productos o en las imágenes, textos y videos que incluyes en tu sitio o en el software que vendes.
Si te apoyas de algún creador de sitios web , será mucho más fácil organizar la información dentro de tus páginas de forma apropiada y visualmente atractiva. Este enfoque consiste en planificar y organizar tus contenidos dentro de un espacio virtual en relación con los hábitos de consumo de tus clientes, sus preferencias estéticas y sus capacidades cognitivas.
Así, no formularás ideas abstractas o generales, sino que harás uso de los perfiles de tus compradores para crear diseños hechos a la medida de sus necesidades.
Para lograrlo, deberás hacer una buena segmentación de clientes, perfilar sus características e identificar cómo ven, qué tipo de contenidos les ayudan a retener la información, qué tonalidades detonan ciertas emociones en ellos hasta contemplar el tamaño adecuado de la letra de tus textos o qué tan intensos son los colores en tus imágenes.
Una de las figuras más populares dentro del diseño de interacción es Kevin Silver , quien ha propuesto cinco dimensiones o elementos que toda estrategia de diseño digital debe tomar en cuenta.
Asimismo, tiene derecho a solicitar la rectificación de los datos inexactos o, en su caso, solicitar su supresión cuando, entre otros motivos, los datos ya no sean necesarios para los fines que hayan sido recabados por la Universidad.
En determinadas circunstancias, podrá solicitar la limitación del tratamiento de sus datos, en cuyo caso la Universidad únicamente los conservará para el ejercicio o la defensa de las posibles reclamaciones. Asimismo, usted podrá oponerse al tratamiento de sus datos personales con la finalidad informada por la Universidad.
En ese caso, la Universidad cesará en el tratamiento de los datos personales, salvo que concurran motivos legítimos, o para garantizar el ejercicio o la defensa de posibles reclamaciones. Por último, usted podrá solicitar el derecho a la portabilidad y obtener para sí mismo o para otro prestador de servicios determinada información derivada de la relación contractual formalizada con la Entidad.
En cualquiera de los medios, es necesario acreditar la identidad de la persona que ejerce sus derechos, fehacientemente. La Universidad le facilitará la información solicitada en el plazo máximo de un mes a partir de la recepción de la solicitud. Dicho plazo podrá prorrogarse otros dos meses en caso necesario, teniendo en cuenta la complejidad y el número de solicitudes.
podrá retirar el consentimiento en cualquier momento, en el caso de que se haya otorgado el consentimiento para alguna finalidad específica, sin que ello afecte a la licitud del tratamiento basado en el consentimiento previo a su retirada.
podrá presentar reclamación ante la Autoridad de Control competente en materia de protección de datos. No obstante, en primera instancia, podrá presentar reclamación ante el Delegado de Protección de Datos, quien revolverá la reclamación en el plazo máximo de dos meses.
El responsable del tratamiento será aquella entidad del GRUPO EUROPA EDUCATION, donde haya llevado a cabo su matriculación:. El responsable del tratamiento de los datos, actuará de forma individual y exclusiva, en función de la Universidad que Usted elija.
es o dpo iade. Para dar respuesta a esta pregunta se debe distinguir entre las fuentes de las cuales proceden sus datos personales y la tipología de datos personales tratados por la ENTIDAD:.
En la ENTIDAD tratamos sus datos personales para alcanzar las finalidades que se detallan a continuación:.
FINALIDAD 4. Envío de comunicaciones comerciales propias de la ENTIDAD en base a la evaluación de su perfil a través de fuentes internas. FINALIDAD 5. Envío de comunicaciones comerciales de la ENTIDAD una vez finalizada la relación con la misma.
Los datos personales tratados por la ENTIDAD para alcanzar las finalidades detalladas anteriormente podrán ser comunicados a los siguientes destinatarios en función de la base legitimadora de la comunicación. En virtud de lo anterior, las siguientes comunicaciones de datos persiguen garantizar el correcto desarrollo de la relación contractual, así como dar cumplimiento a obligaciones legales que exigen realizar las mencionadas comunicaciones:.
Los datos personales se conservarán durante la vigencia del contrato y, posteriormente, siempre que Vd. no haya ejercitado su derecho de supresión, serán conservados teniendo en cuenta los plazos legales que resulten de aplicación en cada caso concreto, la tipología de datos y la finalidad del tratamiento.
La ENTIDAD le informa que tiene derecho a acceder a sus datos personales y obtener confirmación sobre cómo se están tratando dichos datos.
Asimismo, tiene derecho a solicitar la rectificación de los datos inexactos o, en su caso, solicitar su supresión cuando, entre otros motivos, los datos ya no sean necesarios para los fines que hayan sido recabados por la ENTIDAD.
En determinadas circunstancias, podrá solicitar la limitación del tratamiento de sus datos, en cuyo caso la ENTIDAD únicamente los conservará para el ejercicio o la defensa de las posibles reclamaciones.
Asimismo, también en determinadas circunstancias, usted podrá oponerse al tratamiento de sus datos personales con la finalidad informada por la ENTIDAD.
En ese caso, la ENTIDAD cesará en el tratamiento de los datos personales, salvo que concurran motivos legítimos, o para garantizar el ejercicio o la defensa de posibles reclamaciones. La ENTIDAD le facilitará la información solicitada en el plazo máximo de un mes a partir de la recepción de la solicitud.
FINALIDAD 2. En virtud de lo anterior, las siguientes comunicaciones de datos persiguen garantizar el correcto desarrollo de la relación contractual, así como dar cumplimiento a obligaciones legales que exigen realizar las mencionadas comunicaciones.
El responsable del tratamiento será aquella entidad del GRUPO EUROPA EDUCATION, donde haya llevado la solicitud de ingreso:. Los datos personales se conservarán, siempre que Vd.
Los usos concretos que hacemos de esta tecnología se describen en el siguiente apartado. Una cookie es un fichero que se descarga en tu terminal ya sea un ordenador, smartphone o tableta cuando accedes a una página web y que permite al titular de dicha página almacenar o recuperar determinada información sobre múltiples variables como, por ejemplo: el número de veces que la página ha sido visitada por el usuario, identificar el usuario registrado, garantizar la sesión del usuario mientras navega por la página, permitir que se realicen operaciones de forma segura y estable, etc.
queremos ofrecerte la información necesaria sobre la tipología de Cookies utilizadas en nuestro Sitio Web, para que tengas plena capacidad de decisión en relación a su uso y a la protección de tu privacidad. Puedes localizar en información completa sobre las condiciones de protección de datos aplicadas en el Sitio Web en nuestra Política de Privacidad.
A continuación, te ofrecemos información sobre las tipologías de Cookie utilizadas en el Sitio Web, las finalidades asociadas a su uso y período de conservación:.
En el caso de que mediante el empleo de cookies recabemos datos considerados, de acuerdo con la normativa vigente, como datos personales, trataremos y conservaremos los mismos durante el tiempo necesario para alcanzar la finalidad perseguida con su empleo, en función de cada caso.
Una vez alcanzados dichos propósitos, podrán conservarse debidamente bloqueados en caso de resultar necesarios para el ejercicio, formulación o defensa de acciones y reclamaciones en relación con su empleo.
Concluidos dichos plazos, la información será eliminada. No se prevé la transferencia internacional de los datos por parte del editor del Sitio Web.
Sin perjuicio de ello, respecto de las transferencias que, en cada caso, puedan hacer los terceros instaladores de cookies en nuestro Sitio Web puedes obtener información en sus respectivas políticas. Puedes gestionar tu experiencia respecto a las cookies utilizadas por este Sitio Web en nuestra Consola de configuración.
A continuación, te ofrecemos información adicional sobre cómo puedes llevar a cabo la gestión, visualización y modificación de las Cookies en tu navegador. Todos los navegadores modernos ofrecen al usuario la posibilidad de buscar y visualizar las Cookies que instala un determinado sitio web, obtener información relativa a la duración de las mismas y la posibilidad de eliminarlas, tal y como se indica en el siguiente apartado.
A continuación, se muestran una serie de enlaces informativos sobre esta cuestión de los navegadores más utilizados:. Para desactivar, restringir, bloquear o eliminar las cookies, el usuario deberá modificar la configuración del navegador que utilice en su terminal, ya sea ordenador, smartphone o tablet.
Con carácter general los navegadores ofrecen las siguientes opciones de configuración en relación a la instalación de cookies:. Blog - Creative Campus ¿Qué es y para qué sirve el diseño de interacción? Diseño 20 feb Índice de contenidos ¿Qué es diseño de interacción? En sentido general, el diseño de interacción opera en diferentes niveles: Conceptual , ya que ayuda a definir cómo serán los productos digitales teniendo en cuenta el contexto en el que serán usados.
Conductual , ya que describe cómo debe comportarse el producto, tanto de manera general como en los casos de uso específicos. Interfaz , ya que incluye estrategias eficaces para organizar, navegar y transmitir la información necesaria para usar el producto.
Muchas gracias Tu solicitud se ha enviado correctamente. Lo sentimos Tu solicitud no ha podido ser enviada. Quedarme aquí Seguir navegando. AVISO LEGAL 1. es la compañía titular de la Universidad Europea de Madrid. Las condiciones que deberán cumplir los usuarios que quieran establecer un hiperenlace entre su página Web y la presente son: El hiperenlace desde otro portal o página Web se permite exclusivamente en las condiciones aquí previstas.
Solicitud de Información ¿Quiénes son los responsables del tratamiento de sus datos personales? en adelante y conjuntamente la ENTIDAD o la Universidad.
Para dar respuesta a esta pregunta se debe distinguir entre las fuentes de las cuales proceden sus datos personales y la tipología de datos personales tratados por la Universidad: A Fuentes de las que proceden los datos personales.
Aportados por Vd. en las relaciones que entabla con la Universidad. La propia gestión, mantenimiento y desarrollo de la relación. B Tipologías de datos personales. Datos identificativos. Datos personales. Datos de circunstancias sociales. En la Universidad tratamos sus datos personales para alcanzar las finalidades que se detallan a continuación: FINALIDAD 1.
Gestión y mantenimiento de servicios de información Finalidad: iniciar, gestionar y mantener los servicios de información solicitada por el usuario sobre la oferta de productos y servicios ofertados por el responsable.

Sie irren sich. Schreiben Sie mir in PM, wir werden umgehen.
Welche nützliche Frage
es kann das Leerzeichen schließen...