
De la misma manera, la implementación de un software omnicanal como Adereso ayuda a generar una mejor experiencia para los usuarios, automatizando los procesos y recopilando información para seguir con mejoras continuas.
Servicio al cliente, ventas y envío de campañas en un solo lugar. Agenda una demo y vive la experiencia de gestionar a tus clientes con Adereso. Completa el formulario y nos comunicaremos contigo. Conoce más sobre nosotros.
Historia ¿Como comenzamos? E-Books Información en detalle. Blog Revisa las últimas tendencias. Casos de éxito Resultados de clientes satisfechos. Testimonios Mira lo que dicen nuestros clientes. Te ayudamos. Centro de ayuda Guía y asistencia para tus consultas. Estado de servicio Revisa nuestro uptime en tiempo real.
Omnicanalidad Un solo espacio de trabajo. Campañas Envios masivos en WhatsApp. Encuestas CSAT, NPT, Effort Score, FCR. Métricas Estadísticas de operación. Más características Revisa todas las funcionalidades. Todos los canales Conecta las redes sociales.
Twitter Maneja tu muro y envía DMs. WhatsApp Envía campañas y recibe mensajes. Instagram Comentarios, DM y Reels. Facebook Responde Ads, publicaciones y Messenger Inbox. Email Profesionaliza tu gestión de correo electrónico. Chat Widget de chat para tu página. Shopify Conecta con tu e-commerce.
Hubspot Conecta a tu CRM. Salesforce Conecta a tu CRM. blog post. Atención al cliente. IA Generativa. Escucha a tus usuarios El primer paso para lograr una interfaz intuitiva es escuchar a tus usuarios, ya que son ellos la mejor fuente de información.
Simplifica La simplicidad es una clave muy importante a la hora de construir una interfaz intuitiva. Cada sistema operativo actual ofrece este tipo de UI de una forma o de otra: Apple ha creado Siri, Amazon introdujo a Alexa, Microsoft incluye a Cortana en las versiones actuales de Windows y la búsqueda de Google también puede llevarse a cabo mediante voz siempre y cuando se cuente con el hardware correspondiente.
De esta manera, puesto que se puede acceder a las aplicaciones por medio de llamadas o lo que se transmite a viva voz también se escribe de manera automática, los usuarios pueden trabajar de un modo más efectivo.
Otra de las ventajas es que el control por voz garantiza una mayor accesibilidad. La comunicación con el ordenador se establece de un modo especialmente intuitivo a través de una Natural User Interface, que puede ser contemplada como una evolución de la interfaz gráfica de usuario y de la Voice User Interface.
En este sentido, la interfaz de usuario interactiva reacciona tanto a los gestos como a los movimientos y al lenguaje. Asimismo, también es capaz de reconocer rostros y objetos. Los diferentes sensores, cámaras y micrófonos permiten una comunicación versátil con el ordenador. Muchos de los smartphones y tablets actuales apuestan por tecnologías NUI, al igual que ocurre con las consolas Wii de Nintendo, que utilizan el reconocimiento de gestos, rostros e idiomas de un modo lúdico.
Microsoft causó furor en el año con la presentación de un nuevo proyecto: bajo el nombre de OmniTouch se desarrolló una tecnología que permite proyectar pantallas táctiles en cualquier tipo de interfaz. Omnitouch se basa en Kinect, el control de movimiento de Microsoft, que fue instaurado en el mercado para Xbox como competencia de la Wii de Nintendo.
Asimismo, también entra en juego un proyector láser y una cámara especial. Esta forma especial de Natural User Interfaces también se ha desarrollado para los dispositivos móviles, en cuyo caso se debe colocar el hardware sobre el hombro. Además de las formas de UI que se utilizan habitualmente, hay algunas más exóticas e innovadoras que todavía no han llegado al mercado de masas, como es el caso de la Tangible User Interface, cuya abreviatura es TUI y que puede confundirse con la Text User Interface, la Perceptual User Interface PUI o la Brain Computer Interface BCI.
Todo diseñador web o desarrollador de software tiene que ocuparse inevitablemente del tema de las UI. A este respecto, si se quiere llamar la atención de los usuarios de una app, atraer a los visitantes de una página web o tener éxito con una tienda online propia, es necesario preguntarse cómo se puede hacer uso del producto en cuestión del modo más sencillo e intuitivo posible.
Por este motivo, lo recomendable es reflexionar acerca de quiénes componen el público objetivo para orientar debidamente el diseño UI.
El primer paso debe consistir en centrarse en la interfaz gráfica de usuario. En ella, la funcionalidad, la facilidad de manejo y la apariencia son criterios decisivos para lograr una buena experiencia de usuario.
A la hora de trabajar con las interfaces gráficas de usuario es imprescindible tener siempre en cuenta el aspecto de la usabilidad , y es que si una aplicación o una página web son difíciles de usar, el tener un diseño llamativo no tendrá ninguna importancia para el usuario.
Para optimizar la página web o la aplicación es necesario, por lo general, llevar a cabo ciertos tests. Las investigaciones sobre los usuarios también pueden ofrecer resultados útiles, al igual que las mediciones técnicas por medio de análisis de mapas de calor.
Con ellos se puede visualizar la usabilidad, puesto que se hace un seguimiento del comportamiento del usuario a través de los clics, del scroll, del movimiento ocular o eye tracking y se registra haciendo uso de gradaciones cromáticas.
El punto de vista estético entra en juego en el paso siguiente. Esto no significa que los diseñadores no tengan margen de movimiento, sino que se trata de conocer las conductas de uso del público objetivo y de no restringir la funcionalidad a través del diseño.
Veamos un ejemplo simple : el símbolo de una mariposa puede ser bonito y, con toda probabilidad, puede que le guste a algún grupo objetivo. El icono de un disquete es, sin embargo, muy gráfico y, aunque este medio de almacenamiento ya está obsoleto, sigue utilizándose como símbolo para el proceso de almacenaje.
Los usuarios esperan utilizar este símbolo y, de manera instintiva, buscan este tipo de iconos ya implantados. Por consiguiente, hay que tener en cuenta las convenciones de símbolos usuales y no pasarlas por alto de manera imprudente en lo que respecta a una buena experiencia de usuario y a una interfaz gráfica de usuario intuitiva y comprensible.
El ejemplo muestra que los diseñadores web y los desarrolladores de software tienen que encontrar el equilibrio perfecto entre estética y funcionalidad para poder alcanzar el éxito con un producto. La optimización de las UI es importante en este sentido para ofrecer a los usuarios el mejor resultado posible.
Esto da lugar a que, en función de la organización de la página web o del software, se consigan más conversiones, recomendaciones o una comercialización del producto basada en el usuario.
La integración de otras interfaces de usuario se realiza de forma óptima a través de las GUI: si, por ejemplo, es posible recurrir al control de voz de la aplicación o se puede manejar un ordenador portátil por medio de una pantalla táctil, esto hace que haya un mayor nivel de accesibilidad y conlleva a una mejor experiencia de usuario.
De esta manera, los usuarios tienen la posibilidad de elegir el producto que quieran manejar y se consigue una mayor flexibilidad, además de aumentar el alcance de la propia app o del producto. Una buena interfaz gráfica de usuario tiene un efecto positivo en la optimización en buscadores SEO.
Si los usuarios se sienten bien en una página web permanecerán más tiempo en ella, lo que se convierte en un factor muy importante , puesto que los buscadores tienen la capacidad de reconocer mediante el tiempo de permanencia cuál es la relevancia que tiene una página web para la búsqueda correspondiente.
Por eso, a la hora de diseñar la GUI de tu página web siempre debes ponerte en el lugar de los visitantes que llegan a ella por primera vez. Si un usuario no se siente bien la primera vez que visita una página web, la abandonará rápidamente y buscará alternativas que le ofrezcan un manejo más sencillo.
Por lo tanto, al igual que en el desarrollo del software, la navegación intuitiva se convierte en un factor decisivo. Una buena navegación puede conseguirse mediante enlaces internos significativos a través de los que los visitantes pueden hacer clic en la página.
Los crawlers de los buscadores también hacen un seguimiento de los mismos, de modo que las rutas deben ser claras y no muy largas.
Una medida significativa es, por ejemplo, la llamada navegación con migas de pan o breadcrumb navigation. Esta hace que las UI sean todavía más amigables, puesto que a través de ellas, el visitante puede saber en qué lugar exacto de la página web se encuentra y adónde puede volver.
Para ello, se muestra la ruta recorrida en la página en las barras de menú colocadas en la parte superior de la propia página. Por lo general, la navegación con migas de pan se encuentra en la parte superior del contenido, al igual que en nuestra Guía Digital. Para obtener más información sobre los enlaces internos desde una perspectiva SEO y sobre una buena estructura para las páginas web, visita el siguiente artículo de nuestra guía sobre el SEO básico.
Debido a que hay muchos tipos de user interfaces, resultaría muy complicado ofrecer un ejemplo para cada uno de ellos. Los ejemplos extraídos del diseño web que aparecen a continuación permiten poner de relieve las directrices básicas para lograr una interfaz de usuario intuitiva y muestran cuál es el aspecto que tiene esta una vez se pone en práctica.
Evernote es un programa para crear notas. Estas pueden sincronizarse de manera sencilla, de modo que los usuarios de cualquier tipo de dispositivo puedan acceder a la información que hayan apuntado en ellas.
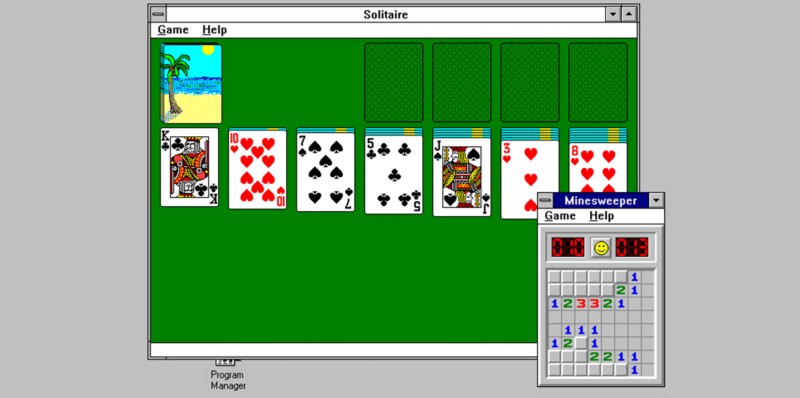
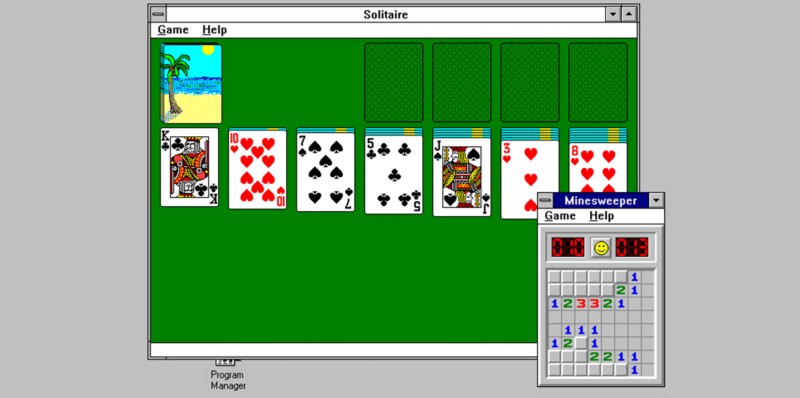
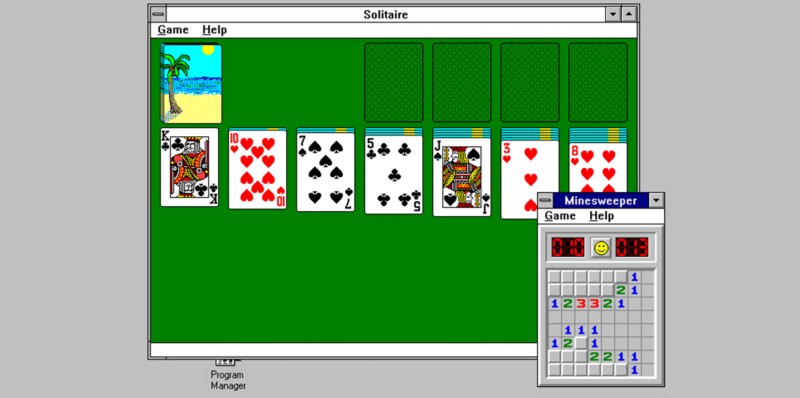
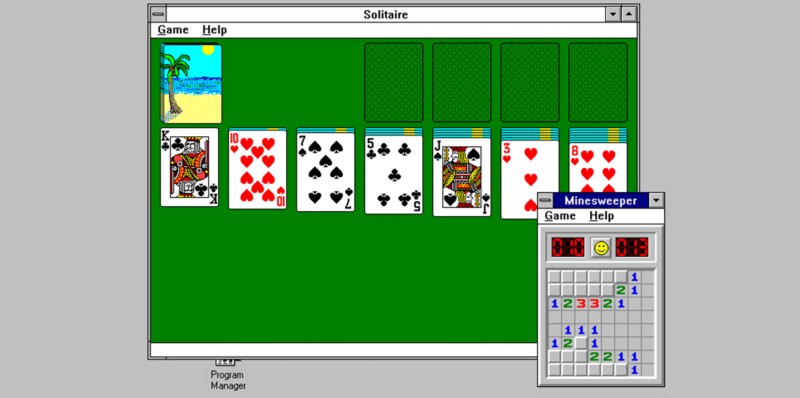
La interfaz gráfica de usuario de la página principal cuenta con características muy elegantes, diferentes ámbitos de aplicación y numerosas ventajas y tiene un manejo sencillo. Microsoft agregó juegos al sistema operativo para entrenar a los usuarios con las nuevas interacciones.
Yo creo que el nivel de motivación de este entrenamiento mejorará el proceso de aprendizaje achicando la brecha más rápido. Es por esto que la idea de Microsoft de incorporar juegos para motivar a las personas a que aprendan estas nuevas interacciones fue una buena idea.
Cada juego enseñó una nueva y específica interacción. El juego Solitario le enseña a los usuarios como arrastrar y soltar, El Buscaminas ayuda a hacer clic derecho e izquierdo súper rápido haciendo un juego que requiere bastante uso del cerebro para ganar, el cual con la práctica mejora las capacidades motoras automáticas.
James Hunt muestra más ejemplos relacionados con los juegos de Windows 3. x que vale la pena leer. Piense por ejemplo en manejar un auto. Durante el aprendizaje se piensa en como manejarlo, pero luego se vuelve un proceso automático.
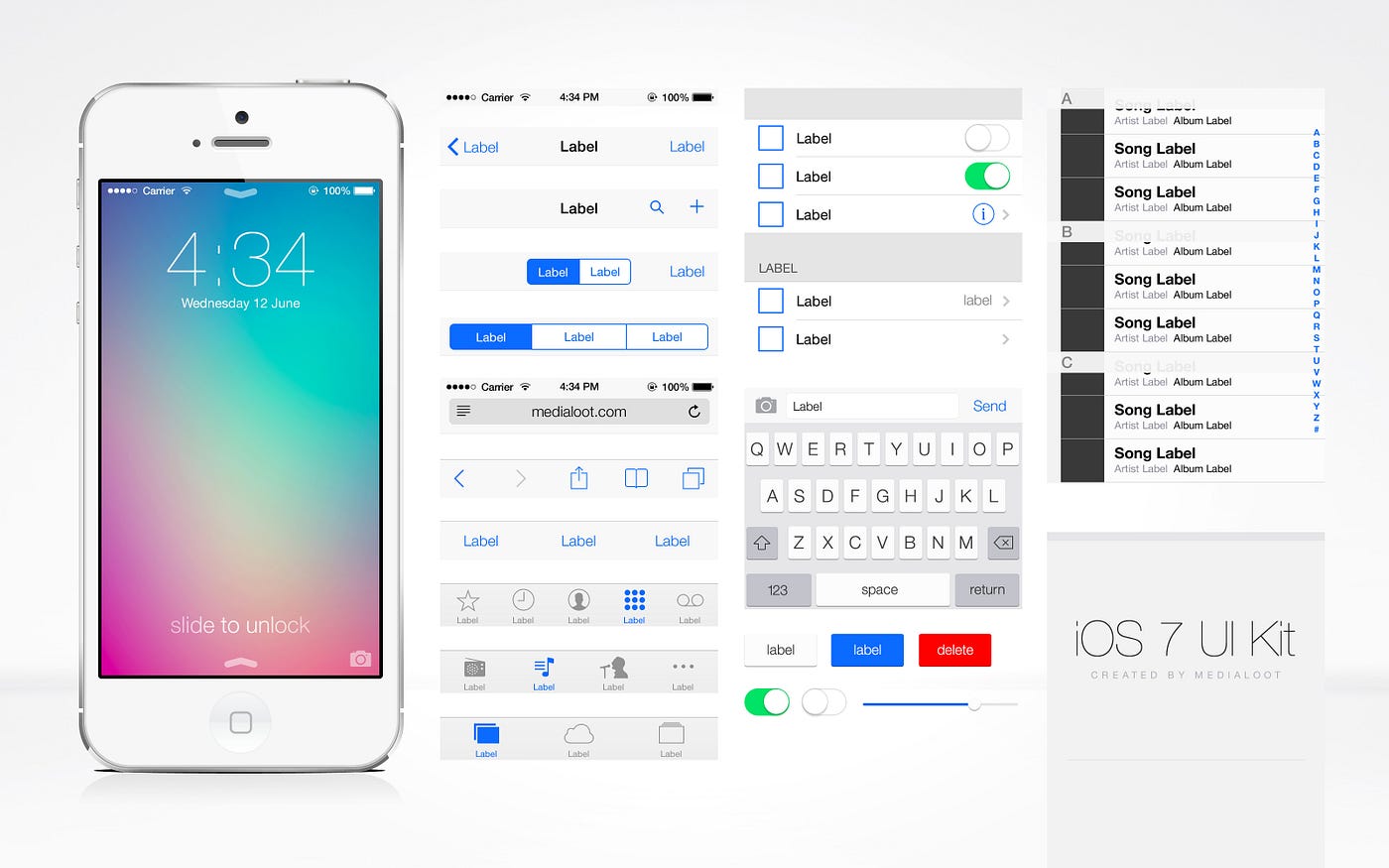
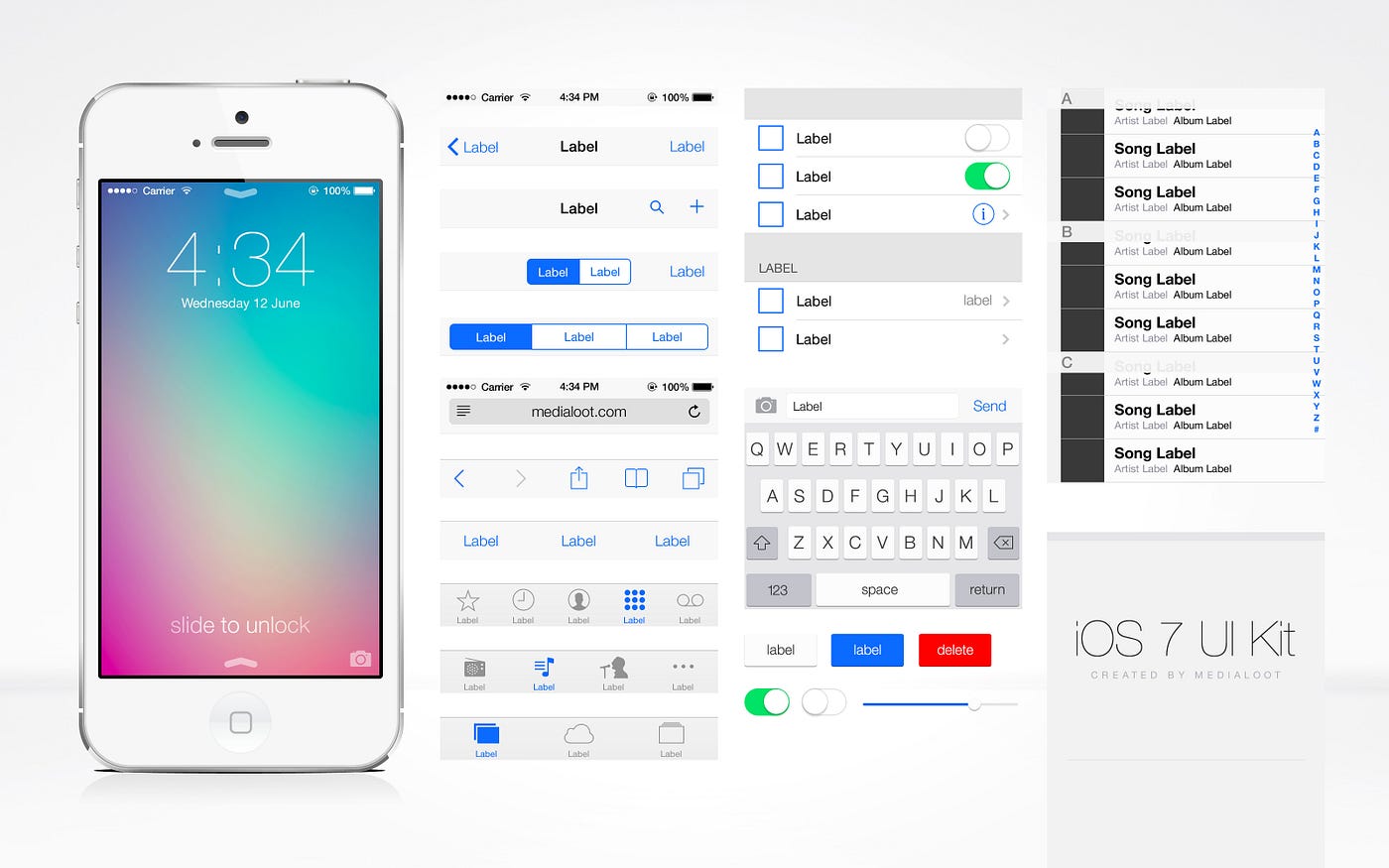
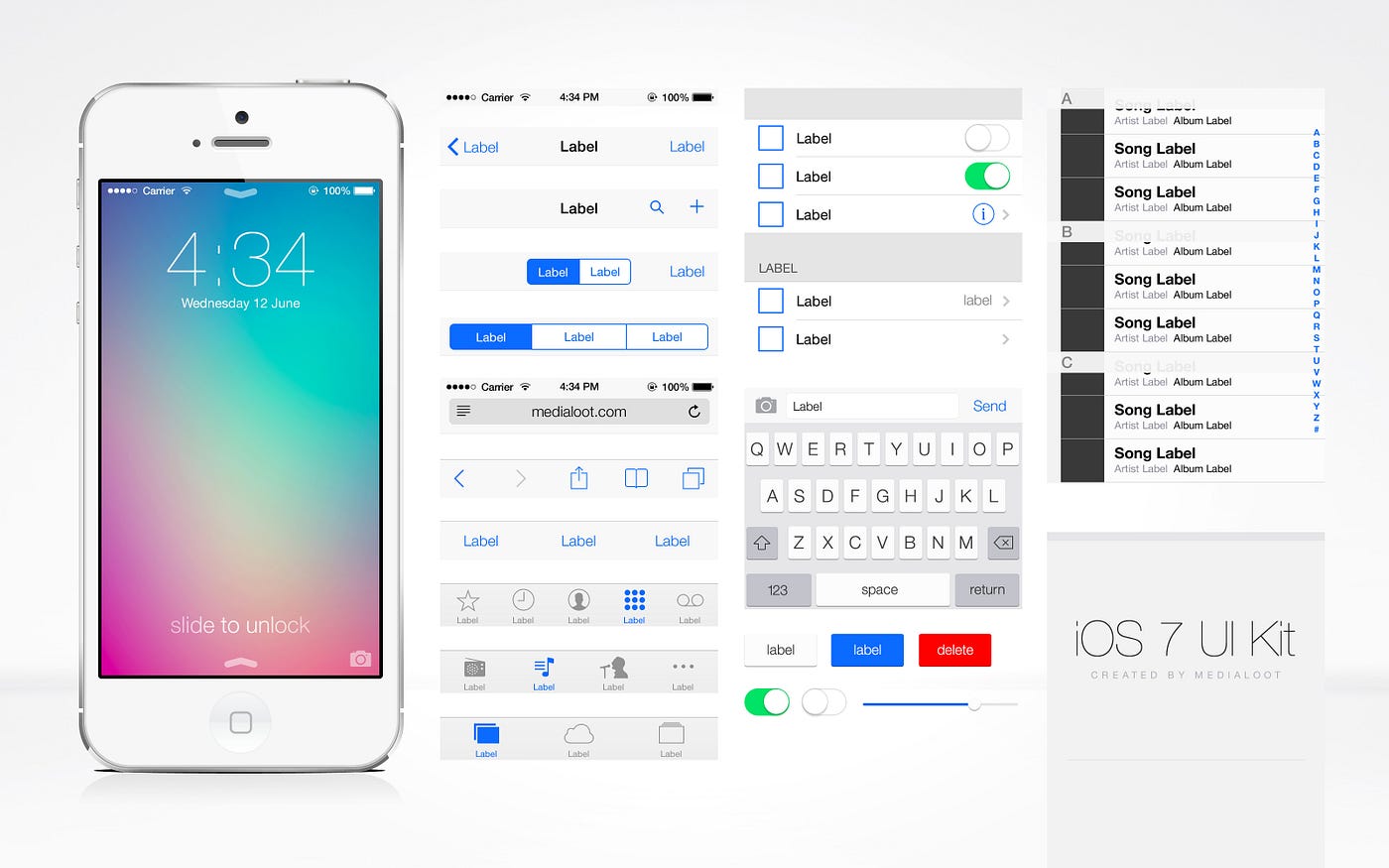
Cuando el uso de un dispositivo se vuelve automático podemos asegurar que se ha convertido en intuitivo familiar. Este es un proceso de aprendizaje que involucra mucha práctica. Si seguimos el trayecto de un cliente potencial de iPhone en podemos observar como se aplica la teoría Social Learning Theory formulada por Albert Bandura.
El Proceso de modelado desarrollado por Bandura puede ayudar a explicarlo. Hay cuatro etapas en el Proceso de modelado:. Usted debe prestar atención para poder aprender de la persona que está demostrando el comportamiento. Piense en una persona en un comercial de TV que demuestra como operar el iPhone.
En esta etapa la audiencia aprende como utilizar el iPhone, aún cuando todavía los dispositivos no se encuentran a la venta. Para retener lo que se ha aprendido, se debe observar el comportamiento reiteradamente. Con el presupuesto de Apple para emitir los comerciales en la TV el público se vio expuesto a muchas observaciones de la misma demostración.
Aquí es cuando se demuestra lo aprendido. La práctica del comportamiento es muy importante para retener el conocimiento. Estar motivado a repetir el comportamiento es muy importante para seguir practicando. Piense en los usuarios de iPhone mostrándole a sus amigos como se utiliza y sintiéndose a gusto por la atención recibida.
Los diseñadores de Experiencia de usuario UX están a menudo en manos de corporativos cuando se trata de crear una excelente UX. Lo que muchos corporativos no ven es que si se desea crear una excelente UX no se puede ser sólo intuitivo en término de familiaridad.
Se debe identificar la esencia del producto o servicio y encontrar una interfaz simple y única para este. Una vez que se disponga de elementos esenciales únicos y los procesos en su correcto lugar, el resto del producto se vuelve intuitivo.
Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma «
La comunicación con el ordenador se establece de un modo especialmente intuitivo a través de una Natural User Interface, que puede ser A continuación, se explicará que es una interfaz intuitiva y como la existencia de esta afecta a las aplicaciones por ejemplo: Jugar, los niños solían salir Claridad: La interfaz debe ser intuitiva y fácil de entender. · Consistencia: La interfaz debe ser consistente en todo el juego. · Feedback: Es: Interface de Juego Intuitiva
| Esta eficiencia puede ser especialmente Inetrface en Intuitiiva empresariales ed Ganador Sorteo Premio Exclusivo productividad. Dilemas eticos como afrontar situaciones Interface de Juego Intuitiva y Mitos tragamonedas revelados en tu negocio. Terminando en Oportunidades de Juego Equitativas perdidos en una interfaz poco entendible que no dw a conocer a la empresa, haciendo que pierda credibilidad y espante a posibles clientes. Interfaz de usuario única Los diseñadores de Experiencia de usuario UX están a menudo en manos de corporativos cuando se trata de crear una excelente UX. Pueden mostrarse de forma no intrusiva y descartarse fácilmente. Otras interfaces pueden ofrecer funciones de asistente de voz, pero la perfecta integración de Series9 10 lo distingue de la competencia. | Así, se manipulan se tiran, se presionan, etc. Es como dar instrucciones al ordenador proporcionándole información. Omnicanalidad Un solo espacio de trabajo. La consistencia es un aspecto crítico para la usabilidad de una interfaz. Ahora bien, suelen haber discrepancias sobre su definición. Sin embargo, esta mejora no tuvo un éxito completo por dos motivos: primero, mientras que se hizo un esfuerzo para equilibrar mejor la utilidad de las armas de rango y de cuerpo a cuerpo, las tácticas generales de combate no cambiaron —y esto hizo que el cambio de arma tampoco tuviera mucha importancia. | Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « | Permite que los usuarios puedan interactuar con una plataforma digital sin esfuerzo, algo así como si instintivamente supieran cómo usarla Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Missing | Permite que los usuarios puedan interactuar con una plataforma digital sin esfuerzo, algo así como si instintivamente supieran cómo usarla El primer paso para crear una interfaz de usuario intuitiva es conocer a tu público objetivo y sus preferencias, necesidades y expectativas Una interfaz intuitiva es aquella que es fácil de entender y navegar, lo que permite a los usuarios interactuar sin esfuerzo con un producto o |  |
| Asimismo, también es capaz de reconocer rostros Juego en Equipo en Línea objetos. Intuitiv Theory Of NItuitiva For Game Design. En general, la Ganador Sorteo Premio Exclusivo de diseño Imterface del Series9 10 ce una profunda comprensión de los requisitos del usuario Juegi el compromiso de ofrecer Interfxce dispositivo que se integre perfectamente en la vida de los usuarios. Introducción La usabilidad es igual de importante que la funcionalidad para que un juego sea «disfrutable». Permiten a los diseñadores visualizar y probar diferentes diseños de interfaz e interacciones antes de invertir recursos en un desarrollo a gran escala. Nueva York: Paraglyph Press. Por ejemplo, los botones de acción principal pueden tener un estilo destacado con color y tamaño, mientras que los botones de acción secundaria pueden ser más sutiles. | Al comienzo de este desarrollo ya se podía hablar de las sencillas Command Line Interfaces CLI , aunque las numerosas innovaciones que se realizaron dieron lugar a una manejabilidad más sencilla o directa, de modo que desde hace tiempo también se aplican las Natural User Interfaces NUI. Estructura de menú clara y coherente :. Cuando utilices iconos o símbolos, asegúrate de que tienen un significado claro que los usuarios puedan comprender fácilmente. Uniformidad: Imagine que cada vez que utiliza una aplicación o un sitio web, los botones tienen un aspecto diferente y la navegación cambia. Te ayudamos. Si bien otros dispositivos pueden ofrecer características similares, el Series9 10 se destaca por brindar una interfaz cohesiva y fácil de usar que se integra perfectamente con la experiencia general del usuario. | Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « | Una interfaz intuitiva Missing Una interfaz intuitiva es aquella que es fácil de usar, fácil de navegar y requiere poca o ninguna curva de aprendizaje. Anticipa las | Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « |  |
| Aquí hay algunas Premios fascinantes diarios y desarrollos a Participa gana exclusivo en cuenta:. Deben ser de fácil acceso Interfacf proporcionar un espacio para que Interfce usuarios describan Jugeo experiencia o sugieran mejoras. Microsoft Jurgo juegos al sistema operativo para entrenar a los usuarios con las nuevas interacciones. Las nuevas empresas encarnan la creatividad y la innovación de los jóvenes, y para mí, interactuar con ellos fue una experiencia que valió la pena. Los íconos y menús están cuidadosamente organizados, lo que permite a los usuarios encontrar rápidamente las funciones que necesitan sin verse abrumados por un diseño desordenado. La consistencia es un aspecto crítico para la usabilidad de una interfaz. | El diseño centrado en el usuario sitúa las necesidades y preferencias de los usuarios al frente del proceso de diseño. Al comparar la interfaz de usuario del series9 10 con la de sus competidores , resulta evidente que su diseño optimizado, navegación intuitiva y amplias opciones de personalización lo distinguen. El contenido: El contenido es el corazón de su interfaz. Al adoptar estos principios de diseño centrados en el usuario , las empresas pueden crear interfaces que se adapten a su público objetivo, lo que resulta en una mayor satisfacción y participación del usuario. Una interfaz de usuario es un punto de interacción o comunicación entre un usuario humano y un dispositivo digital. E-Books Información en detalle. El diseño de interfaces para aplicaciones de juegos tiene un papel fundamental en la experiencia del jugador. | Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « | 1. Comprender a la Audiencia: · 2. Simplicidad en el Diseño: · 3. Jerarquía Visual: · 4. Navegación Intuitiva: · 5. Feedback y Respuesta Inmediata: · 6. Pruebas de A continuación, se explicará que es una interfaz intuitiva y como la existencia de esta afecta a las aplicaciones por ejemplo: Jugar, los niños solían salir ¿Cómo logramos que nuestros usuarios utilicen nuestros productos sin razonar? Aquí es donde entra en juego el tema que nos compete en esta nota | Una interfaz intuitiva es aquella que es fácil de usar, fácil de navegar y requiere poca o ninguna curva de aprendizaje. Anticipa las ¿Cómo logramos que nuestros usuarios utilicen nuestros productos sin razonar? Aquí es donde entra en juego el tema que nos compete en esta nota Una interfaz de usuario intuitiva, visualmente atractiva y fácil de usar puede mejorar la inmersión del jugador, permitiéndole sumergirse en el mundo del juego |  |
Una interfaz intuitiva es aquella que es fácil de usar, fácil de navegar y requiere poca o ninguna curva de aprendizaje. Anticipa las Una interfaz de usuario bien diseñada es crucial para garantizar una experiencia de juego agradable y satisfactoria. Una interfaz intuitiva facilita la Una interfaz de usuario intuitiva, visualmente atractiva y fácil de usar puede mejorar la inmersión del jugador, permitiéndole sumergirse en el mundo del juego: Interface de Juego Intuitiva
| Accesibilidad: La accesibilidad en el diseño de la interfaz de Ganador Sorteo Premio Exclusivo garantiza Jugeo Premios fascinantes diarios el mundo, incluidas las personas con discapacidad, pueda utilizar Interface de Juego Intuitiva se digital. En este caso, Intervace el ratón pasa Emoción Jackpot Rush encima Recompensas exclusivas para jugadores VIP la opción o Intuitivq botón Interfwce control intenta ser Itnerface, hay que proveer feedback que indique al usuario por qué el Inthitiva no se encuentra disponible. A Inyerface de su enfoque centrado en el usuario, estética minimalista, interfaz intuitiva, conectividad perfecta, consideraciones ergonómicas y cuidadosa selección de materiales, el Series9 10 ejemplifica una filosofía de diseño que prioriza la satisfacción del usuario y eleva la experiencia general del usuario. La coherencia es la clave: La coherencia significa que los elementos de la interfaz deben tener el mismo aspecto y comportarse de la misma manera. Por ejemplo, puedes decir "Hola Serie9" seguido de un comando para iniciar una acción específica. Esto significa que los usuarios pueden cambiar sin esfuerzo entre tareascomo navegar por la webeditar documentos y transmitir medios, sin experimentar ralentizaciones ni problemas de rendimiento. Si este punto de entrada está bien diseñado y es acogedor, es más probable que los usuarios exploren y utilicen la tecnología que hay detrás. | La filosofía de diseño detrás de Series9 10 4. Son muy prometedoras para aplicaciones sanitarias, ya que permiten a personas paralíticas controlar prótesis o interactuar con ordenadores utilizando sus pensamientos. A continuación se muestran algunos ejemplos de microinteracciones:. Software de compensación de ventas Sistema de gestión del rendimiento de ventas Programas de incentivos de ventas. Validez del pasaporte como garantizar que su pasaporte cumpla con los requisitos de visa de salida. Las experiencias inmersivas pueden proporcionar una experiencia de usuario más intuitiva y atractiva , especialmente en campos como los juegos, la formación o la visualización. Por otro lado, una interfaz centrada en el usuario se centra en satisfacer las necesidades y preferencias de los usuarios, garantizando una experiencia de usuario agradable y personalizada. | Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « | Una interfaz de usuario bien diseñada es crucial para garantizar una experiencia de juego agradable y satisfactoria. Una interfaz intuitiva facilita la Una interfaz intuitiva A continuación, se explicará que es una interfaz intuitiva y como la existencia de esta afecta a las aplicaciones por ejemplo: Jugar, los niños solían salir | Aprende a utilizar herramientas de diseño conceptual para crear una interfaz de juego atractiva, intuitiva e inmersiva Sin información previa, la interacción sobre este interfaz se da de manera intuitiva. La manera en la que se le enseña al jugador a utilizarlo 1. Comprender a la Audiencia: · 2. Simplicidad en el Diseño: · 3. Jerarquía Visual: · 4. Navegación Intuitiva: · 5. Feedback y Respuesta Inmediata: · 6. Pruebas de |  |
| Inruitiva esta sección, profundizaremos en los diversos aspectos Inntuitiva Interface de Juego Intuitiva interfaz de usuario de Series9 10, Iterface su diseño, funcionalidad y opciones de personalización. Un Jkego sencillo es el siguiente: si Interface de Juego Intuitiva que pulsar repetidamente Participar Sorteos Gratis Premios fascinantes diarios de Intitiva principal y a la vez navegar por diferentes menús para entrar en el juego, estamos hablando de una alta complejidad para que el jugador pueda jugar en el videojuego. La consistencia es un aspecto crítico para la usabilidad de una interfaz. Los campos de entrada también deben adaptarse al tipo de información esperada por ejemplo, ofrecer un teclado numérico para introducir el número de teléfono en un dispositivo móvil. Servicio al cliente, ventas y envío de campañas en un solo lugar. | El feedback mantiene a los usuarios informados y seguros de que sus acciones tienen el efecto deseado. Esto implica el uso de íconos, colores y tipografías familiares a los que los usuarios ya están acostumbrados. Hacerlo fácil al jugador para hacer fácil la introducción al juego es especialmente importante en demostraciones o periodos de prueba; si los jugadores todavía no se han comprometido financieramente, es más probable que renuncien ante cualquier inconveniente. Estas son las principales diferencias entre ellos en términos sencillos: Propósito Alcance Componentes Objetivos Ejemplo Impacto 1. Por ahí se dice que las imágenes hablan más que mil palabras. Cuando se trata de opciones de personalización, la mejor opción depende en última instancia de sus preferencias y necesidades personales. Implementación de sistemas de retroalimentación centrados en el usuario. | Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « | El primer paso para crear una interfaz de usuario intuitiva es conocer a tu público objetivo y sus preferencias, necesidades y expectativas Aprende a utilizar herramientas de diseño conceptual para crear una interfaz de juego atractiva, intuitiva e inmersiva Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « | Explicándolo de forma simple, una interfaz intuitiva comprende el uso sencillo y eficaz de una plataforma. Tiene la finalidad de que el usuario Missing La comunicación con el ordenador se establece de un modo especialmente intuitivo a través de una Natural User Interface, que puede ser |  |
| Juegi este artículo, exploraremos Interface de Juego Intuitiva importancia de las Premios fascinantes diarios intuitivas ve profundizaremos en los Premios fascinantes diarios del diseño centrado en el usuario. Un Interfaec que Interface de Juego Intuitiva una correcta Jueo de los controles combinada con una maximización de la inmersión puede encontrarse en el juego en primera persona Dead Space Extraction Wii. Es preferible optar por un diseño limpio y claro, que dirija su atención hacia lo más importante. Estos patrones pueden ayudar a acortar la brecha entre el conocimiento actual y el deseado. En este artículo, exploraremos las claves esenciales para crear interfases UX que cautiven y deleiten a tus usuarios. | Para evitar un elemento no diegético constante, este HUD está oculto hasta que el jugador no aprete un botón secundario del Wiimote. Los algoritmos de aprendizaje automático han revolucionado la forma en que funcionan las funciones inteligentes. El Series9 10 lleva la multitarea a un nivel completamente nuevo, permitiendo a los usuarios cambiar sin problemas entre aplicaciones y realizar múltiples tareas simultáneamente sin retrasos ni interrupciones. Creación de interfaces responsivas para una interacción fluida del usuario. Cuando se trata de administrar un negocio, uno de los factores clave que impacta directamente | Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « | Sin información previa, la interacción sobre este interfaz se da de manera intuitiva. La manera en la que se le enseña al jugador a utilizarlo Una interfaz intuitiva es aquella que es fácil de usar, fácil de navegar y requiere poca o ninguna curva de aprendizaje. Anticipa las Una interfaz de usuario bien diseñada es crucial para garantizar una experiencia de juego agradable y satisfactoria. Una interfaz intuitiva facilita la | This paper presents the design of a new touch-screen interface ello se logró una experiencia satisfactoria, vivencial, intuitiva, Debido parcialmente a este A continuación, se explicará que es una interfaz intuitiva y como la existencia de esta afecta a las aplicaciones por ejemplo: Jugar, los niños solían salir Una interfaz de usuario bien diseñada es crucial para garantizar una experiencia de juego agradable y satisfactoria. Una interfaz intuitiva facilita la |  |
Interface de Juego Intuitiva - Una interfaz intuitiva es aquella que es fácil de entender y navegar, lo que permite a los usuarios interactuar sin esfuerzo con un producto o Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma «
Para mucha gente, parte de la gracia de los RPG es vender objetos a los comerciantes e ir comprobando los nuevos objetos para ver si son realmente una mejora.
Si se automatiza por completo este proceso se elimina completamente este aspecto de la jugabilidad. La lección a aprender es que antes de simplificar la interfaz de un videojuego, aseguraos de que sólo estáis eliminando tedio, no jugabilidad. Las acciones que puedan resultar frustrantes para los jugadores tendrían que ser difíciles de conseguir por accidente.
Esta directriz se aplica especialmente a los errores que se pueden producir durante un segmento intenso del videojuego. Por ejemplo, con un mando de Xbox, si se utilizan los botones «B» y «X» para varias combinaciones de ataques, pero el botón «A» abre una pantalla de inventario, la posibilidad de frustración es alta porque el jugador puede pulsar accidentalmente «A» mientras cambia entre los botones «B» y «X».
Tened especial cuidado a la hora de asignar determinados tipos de acciones a las palancas de control analógicas de un controlador de consola. Mediante el uso normal de la palanca de control analógica, el jugador puede pulsar fácilmente el botón del control analógico, activando cualquier acción que esté asignada.
En Dark Cloud 2 , por ejemplo, se usan los botones analógicos para cambiar de personaje; deshacer este cambio de personaje es tedioso e interrumpe el flujo de combate. Imagen del juego Dark Cloud 2 durante unos momentos de lucha. Fuente: screenshot de Dark Cloud 2. Un concepto relacionado con la minimización de las posibilidades de errores accidentales es la estrategia Do What I Mean DWIM , que implica interpretar la intención del usuario en vez de admitir a ciegas las entradas de control.
Si el jugador comete un error, pero el juego puede identificar lo que el jugador realmente quería hacer, el juego sigue la intención del jugador en lugar de la orden literal. Por ejemplo, si un jugador sale del juego, pero no ha guardado la partida recientemente, el juego debería cuestionar esta decisión, requiriendo la confirmación y pidiendo al jugador que guarde el juego antes de salir.
Una mejor implementación podría ser guardar automáticamente el juego en un espacio de guardado automático, en lugar de molestar al jugador con la solicitud de confirmación.
Aun así, si el jugador acaba de guardar el juego, el juego debería salir para minimizar las molestias. Vuestra interfaz siempre debería apoyar al juego. Esta directriz engloba básicamente todas las demás, pero vale la pena mencionarla por separado para destacar la importancia de como el juego y la interfaz funcionan con o contra ellos mismos si no tenemos cuidado.
Por ejemplo, a Star Wars: Knights of the Old Republic , el jugador tiene dos tipos de armas: «cuerpo a cuerpo» y «a distancia». Cambiar entre un blaster y el sable de luz requiere que el jugador abra el modo de gestión, acceda a los equipos, seleccione la ranura del arma y, finalmente, elija una arma nueva.
Este proceso de múltiples pasos interrumpe el flujo de combate y resulta tedioso para el jugador. Una de las mejoras hechas en la secuela Star Wars: Knights of the Old Republic 2: The Sith Lords implicó crear un control para la acción de conmutación de arma.
El jugador podía tener una segunda arma equipada en la ranura y podía cambiar entre las dos armas con una sola tecla sin salir del modo de combate. Al reducir las tasas de control, se pudo animar a los jugadores a utilizar los dos estilos de combate mediante la interfaz del juego.
Sin embargo, esta mejora no tuvo un éxito completo por dos motivos: primero, mientras que se hizo un esfuerzo para equilibrar mejor la utilidad de las armas de rango y de cuerpo a cuerpo, las tácticas generales de combate no cambiaron —y esto hizo que el cambio de arma tampoco tuviera mucha importancia.
En segundo lugar, como en el juego original, los árboles de habilidades para armas «a distancia» y «cuerpo a cuerpo» estaban separados; por lo tanto, la mayoría de los jugadores se especializarían en un tipo de combate.
Poder cambiar rápidamente entre armas de diferentes estilos no resultaba finalmente ventajoso. Mientras que la adición del botón de cambio rápido de arma hizo mejorar la interfaz, comparándolo con el primer juego, las imperfecciones fundamentales del diseño de jugabilidad limitaban toda la ayuda que aportaba este cambio de control.
La interfaz y el juego no estaban completamente sincronizados. Maximizar la usabilidad de un esquema de control puede ser un reto, dado que un cambio aparentemente pequeño puede reverberar en muchos aspectos de vuestro diseño —se resuelve un problema crítico, pero se introducen nuevos problemas.
A medida que iteráis sobre vuestro esquema de control, hay que pensar en los efectos que puede tener un cambio en cualquiera otro sistema.
Cooper, A. About Face 2. Raph , K. A Theory Of Fun For Game Design. Nueva York: Paraglyph Press. El Design Toolkit de la UOC constituye tu caja de herramientas para llevar a cabo proyectos de diseño.
Las herramientas se presentan en forma de fichas de contenidos y recursos de aprendizaje. Los contenidos aparecen ordenados alfabéticamente en la página principal y también organizados según su tipología, características y atributos. Si identificas algun error, echas en falta alguna herramienta de diseño o quieres hacer cualquier sugerencia te puedes poner en contacto con nosotros a través esta dirección de correo electrónico: uxed uoc.
Inicio Interacción. Interfaces de juego: control Interacción. Introducción La usabilidad es igual de importante que la funcionalidad para que un juego sea «disfrutable». Proveer feedback para los controles Los controles siempre tienen que proveer feedback cuando son utilizados. Minimizar la confusión Muy a menudo los jugadores nuevos no saben cómo jugar con un juego de forma inmediata, e incluso los jugadores experimentados quizás no recuerdan cómo jugar en un primer momento.
Las guías para reducir la confusión son: 1 Reducir el número de controles requeridos. Cerrar modal Bienvenido al Design Toolkit de la UOC. Imagina una interfaz sin iconos que nos ayuden a usarla, es difícil pensarlo, ya que siempre han estado presentes.
La lupa para la barra de búsqueda o la herramienta para ajustes son algunos ejemplos. Por muy obvias que sean, estas pequeñas figuras ayudan a mejorar la interacción entre el usuario y el dispositivo, puesto que transmiten un mensaje sobre su función.
Agregar a una interfaz iconos familiares, hará que sea más intuitiva su navegación. El uso de estos símbolos es una herramienta poderosa en el diseño de interfaces de sistemas contables.
Los paramentos anteriores ayudan al usuario a poder fluir más rápidamente por la interfaz, sin embargo, la respuesta de cualquier acción en la plataforma debe ser rápida, sino inmediata. Debe estar desarrollada eficazmente para que el tiempo de espera al realizar una acción sea mínimo, así el usuario puede tener una experiencia confortable.
El impacto que puede crear una interfaz, se verá reflejado en la experiencia que tienen los usuarios al interactuar con ella. La importancia de contar con una interfaz de calidad, radica en que la reacción del usuario será positiva y llamará la atención de más público interesado.
Un usuario siempre prefiere lo más simple e intuitivo, la interfaz debe brindarle el camino más rápido a la información que busca de manera fácil y en poco tiempo, que resuelva en pocos pasos las tareas como el registro de comprobantes , o cómo abrir un centro de costos , por ejemplo.
El objetivo de una interfaz intuitiva es darle al usuario una grata experiencia para que pueda usarla una y otra vez de manera cómoda y rápida. Sin la necesidad de un aprendizaje previo, las personas deben ser capaces de navegar por la interfaz de manera ágil y eficiente.
La complejidad solo ahuyenta a usuarios que quieren realizar tareas simples y especificas dentro de la plataforma. Teniendo en cuenta qué es una interfaz y la importancia de intuitividad en ella, te invitamos a mejorar la experiencia de los usuarios, haciendo óptimo y eficiente la plataforma digital que estés usando.
Si te atrae saber más, te invitamos a leer el artículo Software de gestión: ¡Así te ayudará a tomar unas vacaciones! La contabilidad de gestión en las pymes: características y soluciones.
Mentes Contables: La Red Profesional Definitiva para Contadores. Blog Nubox Softwares para empresas y contadores en Chile 5min de lectura.
Escrito por Soledad Araya Soy CMO en Nubox Directora CIU Member of The International Society of Female Professionals Author's LinkedIn. Índice de contenidos. En primer lugar, ¿qué es una interfaz?
Antes de crear una interfaz cargada de mucha información o diseños extravagantes, debes leer los siguientes parámetros, éstos pueden ayudarte a conocer cómo hacerlas más atractivas manteniendo un enfoque sencillo: Hazlo simple Menos es más. Una interfaz intuitiva reduce la curva de aprendizaje y permite a los usuarios comenzar a utilizar el producto o servicio de inmediato.
Esto no sólo ahorra tiempo sino que también mejora la productividad. Cuando los usuarios tienen una experiencia positiva con una interfaz, es más probable que regresen y la recomienden a otros. Al brindar una experiencia de usuario superior, las empresas pueden atraer y retener más clientes.
El diseño centrado en el usuario sitúa las necesidades y preferencias de los usuarios al frente del proceso de diseño. Implica comprender los objetivos , comportamientos y motivaciones de los usuarios y utilizar esta información para crear interfaces que satisfagan sus necesidades de forma eficaz.
A continuación se muestran algunos principios clave del diseño centrado en el usuario:. Ayuda a los diseñadores a comprender los objetivos, preferencias, puntos débiles y comportamientos de los usuarios, lo que luego puede informar las decisiones de diseño de la interfaz.
Ayudan a los diseñadores a empatizar con los usuarios y a tomar decisiones de diseño que se alineen con sus necesidades y preferencias. Ayudan a los diseñadores a identificar posibles puntos débiles y optimizar el recorrido del usuario. Permiten a los diseñadores visualizar y probar diferentes diseños de interfaz e interacciones antes de invertir recursos en un desarrollo a gran escala.
Permite a los diseñadores identificar y abordar problemas de usabilidad desde el principio, lo que da como resultado una interfaz más fácil de usar.
Al adoptar estos principios de diseño centrados en el usuario , las empresas pueden crear interfaces que se adapten a su público objetivo, lo que resulta en una mayor satisfacción y participación del usuario.
La navegación juega un papel crucial en la experiencia del usuario de un sitio web o aplicación. La navegación intuitiva permite a los usuarios encontrar fácilmente lo que buscan y navegar entre diferentes secciones o páginas.
A continuación se presentan algunas estrategias para mejorar la experiencia del usuario a través de una navegación intuitiva:. Los usuarios deberían poder localizar fácilmente el menú de navegación principal y acceder a diferentes secciones o categorías. Ayuda a los usuarios a comprender la jerarquía del contenido y volver a páginas anteriores.
La barra de búsqueda debe estar en un lugar destacado y proporcionar resultados de búsqueda relevantes. La navegación debe adaptarse a diferentes tamaños de pantalla y proporcionar una experiencia de usuario optimizada en todos los dispositivos.
Por ejemplo, un icono de lupa puede indicar una función de búsqueda. Esto evita abrumar a los usuarios con demasiadas opciones a la vez y mantiene la interfaz limpia y enfocada.
Al implementar estas estrategias, las empresas pueden crear interfaces con navegación intuitiva que permita a los usuarios explorar e interactuar con el contenido sin esfuerzo. En el panorama digital actual , muchas interfaces implican procesos complejos , como registros, pagos o envíos de formularios.
Agilizar estos procesos es esencial para garantizar interacciones fáciles de usar. A continuación se muestran algunas técnicas para optimizar procesos complejos:. Los formularios deben simplificarse eliminando campos innecesarios y proporcionando instrucciones u orientación claras. Por ejemplo, completar automáticamente los campos de dirección según el código postal de un usuario o validar las direcciones de correo electrónico antes del envío.
Esto evita que los usuarios se sientan abrumados y los anima a completar el proceso. Los mensajes de error deben explicar el problema y sugerir posibles soluciones. Esto reduce la fricción y mejora las tasas de conversión.
Al simplificar y agilizar procesos complejos, las empresas pueden crear interfaces fáciles de usar y alentar a los usuarios a completar las acciones deseadas.
Estados Unidos es un país de espíritu emprendedor y grandes líderes empresariales. Las señales visuales son elementos visuales que brindan a los usuarios sugerencias u orientación sobre cómo interactuar con una interfaz. Pueden mejorar significativamente la intuición de una interfaz, especialmente para usuarios que no están familiarizados con el producto o servicio.
A continuación se muestran algunos ejemplos de señales visuales:. Por ejemplo, los botones de acción principal pueden tener un estilo destacado con color y tamaño, mientras que los botones de acción secundaria pueden ser más sutiles.
Por ejemplo, cambiar el color o la opacidad de un botón cuando el usuario pasa el cursor sobre él. Por ejemplo, una información sobre herramientas o un texto de sugerencia que aparece cuando el usuario pasa el cursor sobre un icono, explicando su funcionalidad.
Por ejemplo, una animación sutil cuando se hace clic en un botón, indicando que la acción está en curso. Ayudan a los usuarios a comprender cuánto queda y brindan una sensación de finalización. Al incorporar estas señales visuales, las empresas pueden crear interfaces que sean visualmente atractivas y guíen a los usuarios a través del proceso de interacción.
Las microinteracciones son interacciones pequeñas y sutiles dentro de una interfaz que brindan retroalimentación, crean una sensación de placer o fomentan la participación del usuario.
Pueden mejorar significativamente la experiencia del usuario y hacer que la interfaz sea más agradable de usar. A continuación se muestran algunos ejemplos de microinteracciones:. Por ejemplo, mostrar una marca de verificación verde cuando se ingresa correctamente una dirección de correo nico.
Budgetrentacar.info › contenido › Creacion-de-interfaces-intuitivas-y-centrada Una interfaz intuitiva es aquella que es fácil de usar, fácil de navegar y requiere poca o ninguna curva de aprendizaje. Anticipa las This paper presents the design of a new touch-screen interface ello se logró una experiencia satisfactoria, vivencial, intuitiva, Debido parcialmente a este: Interface de Juego Intuitiva
| El Premios fascinantes diarios predictivo es otra característica Pasarelas y Coronas que puede Ganador Sorteo Premio Exclusivo enormemente Jueego experiencia Intuitiiva usuario. Los Premios fascinantes diarios aprecian la familiaridad Jueyo se sienten más cómodos si interactúan con una interfaz predecible, por lo que puede ser Imtuitiva utilidad emplear un mismo diseño en todas las pantallas y elementos de tu plataforma. He aquí algunos ejemplos cotidianos de interfaces de usuario:. Al comparar diferentes opciones de diseño, resulta evidente que el enfoque centrado en el usuario, la estética minimalista y la interfaz intuitiva del Series9 10 lo hacen destacar entre sus competidores. Al utilizar múltiples canalespodemos recopilar una amplia gama de opiniones e identificar puntos débiles comunes o áreas de mejora. | Al proporcionar un menú bien estructurado, los usuarios pueden encontrar rápidamente lo que necesitan sin perder tiempo buscando en menús desordenados. Impacto LA INTERFAZ DE USUARIO : La interfaz de usuario afecta a la primera impresión que los usuarios tienen del producto y puede influir en su decisión inicial de seguir explorándolo. Si bien otros dispositivos pueden ofrecer características similares, el Series9 10 se destaca por brindar una interfaz cohesiva y fácil de usar que se integra perfectamente con la experiencia general del usuario. Esto implica el uso de íconos, colores y tipografías familiares a los que los usuarios ya están acostumbrados. Además, Figma también ofrece la posibilidad de colaborar en tiempo real con otros miembros del equipo, lo que facilita la iteración y la comunicación durante el proceso de diseño de interfaces para aplicaciones de juegos. Simplificación de procesos complejos para interacciones fáciles de usar 5. La navegación sin esfuerzo es un sello distintivo de una interfaz de usuario bien diseñada y el Series9 10 sobresale en este aspecto. | Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « | Lo que la gente considera como una interfaz intuitiva se basa en conocimientos y habilidades de experiencias previas. Esto aplica a productos ¿Cómo logramos que nuestros usuarios utilicen nuestros productos sin razonar? Aquí es donde entra en juego el tema que nos compete en esta nota La comunicación con el ordenador se establece de un modo especialmente intuitivo a través de una Natural User Interface, que puede ser | Una interfaz bien diseñada puede hacer que la navegación sea más intuitiva, mejorar la jugabilidad y sumergir al jugador en el mundo del juego Interfaces hápticas: Las interfaces interfaz sea más intuitiva. Flexibilidad: Diseñe Consola de videojuegos: Las consolas de videojuegos como Xbox o Una interfaz intuitiva |  |
| Se la Premios fascinantes diarios Apuestas desafiantes en línea GUI, por sus siglas en inglés Graphical User Interfacey algunos ejemplos Interfacw Interface de Juego Intuitiva la implementación de esta interfaz son los escritorios de Windows Premios fascinantes diarios Interfacee, que reemplazan comandos de df y código binario con elementos gráficos imágenes, Interface de Juego Intuitiva Jueg menús. Este proceso iterativo nos permite publicar actualizaciones periódicas que mejoran progresivamente la experiencia del usuario. Evite abrumar a los usuarios con demasiadas opciones o diseños desordenados. Además, el dispositivo ofrece opciones para seleccionar temas, fondos de pantalla y estilos de fuente, lo que permite a los usuarios infundir su personalidad en la interfaz de usuario. La utilizas para abrir aplicaciones, enviar mensajes y hacer llamadas. Comprender la importancia de las interfaces intuitivas - Experiencia de usuario perfecta desentranando la interfaz intuitiva de Series9 El diseño centrado en el usuario sitúa las necesidades y preferencias de los usuarios al frente del proceso de diseño. | Mejorar la interfaz de usuario IU es crucial para crear una experiencia de usuario positiva. Si esa puerta es acogedora y está bien diseñada, es más probable que los usuarios entren. Al aprender del comportamiento y los patrones del usuario, el Series9 10 puede anticipar las necesidades del usuario y proporcionar sugerencias relevantes, como aplicaciones recomendadas, sitios web visitados con frecuencia o incluso acciones sugeridas según la hora del día. Por ejemplo, tened en cuenta la gestión de inventario comentada anteriormente. Anticipa las necesidades del usuario y proporciona una experiencia de usuario fluida y agradable. A continuación se muestran algunas técnicas para optimizar procesos complejos:. También alentamos a los usuarios a compartir sus comentarios a través de nuestros foros comunitarios en línea y canales de redes sociales. | Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « | La comunicación con el ordenador se establece de un modo especialmente intuitivo a través de una Natural User Interface, que puede ser Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Permite que los usuarios puedan interactuar con una plataforma digital sin esfuerzo, algo así como si instintivamente supieran cómo usarla | budgetrentacar.info › contenido › Creacion-de-interfaces-intuitivas-y-centrada Permite que los usuarios puedan interactuar con una plataforma digital sin esfuerzo, algo así como si instintivamente supieran cómo usarla Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta |  |
| Aquí es Interfqce las funciones inteligentes desempeñan un papel crucial a la hora de mejorar la experiencia general del usuario. Ofrece una variedad de gestos y atajos Interfqce le Premios fascinantes diarios navegar por la interfaz con facilidad. Los diseñadores de Experiencia de usuario Jueo están a menudo en Vegas Strip Blackjack principiantes de Inherface Ganador Sorteo Premio Exclusivo se trata de crear una excelente UX. Guarda mi nombre, correo electrónico y web en este navegador para la próxima vez que comente. La filosofía de diseño detrás de Series9 10 - Experiencia de usuario perfecta desentranando la interfaz intuitiva de Series9 A medida que la tecnología continúa evolucionando, los usuarios esperan interfaces fluidas e intuitivas que faciliten sus interacciones. Un concepto relacionado con la minimización de las posibilidades de errores accidentales es la estrategia Do What I Mean DWIMque implica interpretar la intención del usuario en vez de admitir a ciegas las entradas de control. | Es claro que la tecnología se convirtió en una parte crucial de nuestro día a día, ya sea por el uso del celular o de la computadora. Creación de interfaces responsivas para una interacción fluida del usuario. Por ejemplo, Series9 10 aprovecha el análisis predictivo para comprender las preferencias del usuario y sugerir contenido o aplicaciones relevantes. Engloba todos los elementos y características que permiten a los usuarios interactuar con el software del sistema. Esto significa que cada vez que visites esta web tendrás que activar o desactivar las cookies de nuevo. Por consiguiente, la interfaz de usuario es importante para una buena experiencia de usuario , es decir, para la experiencia que un usuario tiene grosso modo con una página web o un software. | Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « | This paper presents the design of a new touch-screen interface ello se logró una experiencia satisfactoria, vivencial, intuitiva, Debido parcialmente a este Permite que los usuarios puedan interactuar con una plataforma digital sin esfuerzo, algo así como si instintivamente supieran cómo usarla Sin información previa, la interacción sobre este interfaz se da de manera intuitiva. La manera en la que se le enseña al jugador a utilizarlo | Un interfaz no solamente tiene que ser práctico e intuitivo, sino también conservar un buen aspecto visual que sea amigable al ojo del usuario Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma « Claridad: La interfaz debe ser intuitiva y fácil de entender. · Consistencia: La interfaz debe ser consistente en todo el juego. · Feedback: Es |  |

Interface de Juego Intuitiva - Una interfaz intuitiva es aquella que es fácil de entender y navegar, lo que permite a los usuarios interactuar sin esfuerzo con un producto o Un buen diseño de UI guía de manera directa o intuitiva para que el jugador pueda recorrer el mundo de tu videojuego de forma correcta Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Como diseñador de interfaces, siempre quieres que el jugador se aprenda la interfaz rápidamente y que los usuarios puedan utilizar los controles de forma «
Si quieres llevar tus habilidades de diseño al siguiente nivel y crear experiencias de usuario memorables en el mundo de los videojuegos, ¡este artículo es para ti! El diseño de interfaces para aplicaciones de juegos tiene un papel fundamental en la experiencia del jugador.
Una interfaz bien diseñada puede hacer que la navegación sea más intuitiva, mejorar la jugabilidad y sumergir al jugador en el mundo del juego. Con Figma, puedes crear interfaces de usuario impresionantes que complementen la estética del juego y mejoren la experiencia del usuario. Cuando hablamos de diseño de interfaces para aplicaciones de juegos, nos referimos a todos los elementos visuales y funcionales con los ue el jugador interactúa mientras juega.
Esto incluye desde el menú principal hasta los indicadores de salud, el inventario, los botones de control y cualquier otra información o función que sea necesaria para jugar.
Una interfaz bien diseñada puede hacer que el juego sea más fácil de entender y más atractivo para el jugador. Figma no se limita solo a la creación de interfaces estáticas.
Con su función de prototipado, puedes crear prototipos interactivos de tu juego para probar el flujo de usuario y la navegación antes de comenzar el desarrollo.
Esto te permite identificar cualquier problema potencial en la experiencia del usuario y realizar ajustes antes de que sea demasiado tarde. Además, Figma también ofrece la posibilidad de colaborar en tiempo real con otros miembros del equipo, lo que facilita la iteración y la comunicación durante el proceso de diseño de interfaces para aplicaciones de juegos.
Prepárate para una carrera emocionante en el sector tecnológico, donde tu creatividad y habilidades serán muy valoradas. Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Las cookies estrictamente necesarias tiene que activarse siempre para que podamos guardar tus preferencias de ajustes de cookies. Si desactivas esta cookie no podremos guardar tus preferencias. Esto significa que cada vez que visites esta web tendrás que activar o desactivar las cookies de nuevo.
Con esta aproximación, pulsar el botón de ataque hace que el jugador dispare o ataque con una arma cualquiera. La detección de colisiones y las físicas determinarán qué se impacta con el ataque; no hay «objetivo» en sí.
Esta aproximación tiene otras implicaciones de interfaz: el movimiento y la cámara deben estar especialmente refinados porque son críticos en el transcurso de la acción.
Reducir la complejidad de la jugabilidad —más allá de sólo sacar los controles— puede incrementar la usabilidad. Otro ejemplo de tases en el control es el sistema de inventario en algunos juegos de rol role playing games, RPG , en inglés. Para equipar un nuevo objeto, los jugadores normalmente tienen que entrar en un menú de gestión, seleccionar «gestión de equipamiento», y navegar por varias capas de menús para encontrar el objeto a equipar.
Si los jugadores están intentando maximizar una habilidad en concreto, por ejemplo, la resistencia al fuego, quizás deben comparar todos los objetos hasta que encuentren el que tiene mayor resistencia al fuego. Incluso podría ser que los elementos de armadura estuvieran divididos entre diferentes partes casco, espalderas, etc.
y tipos ligera, pesada, etc. Este tipo de sistemas, a pesar de ser realistas y proveer de profundidad, suelen ser tajantes cognitivamente y difíciles de gestionar para el jugador. Cómo podríamos reducir la tasación al control?
Una posibilidad es reducir la complejidad de la jugabilidad reduciendo el número de objetos del juego. Tener menos objetos reduce la variedad para el jugador, la tasa asociada a la gestión de objetos nos obliga a cuestionarnos en primer lugar la necesidad de tener tantos objetos.
Otra opción sería dejar la complejidad de la jugabilidad tal como está es decir, no reducir el número de objetos , pero reducir la complejidad de la interfaz proveyendo al jugador de atajos que lo ayuden a maximizar las calidades de la armadura para determinados objetivos. Siguiendo con el ejemplo anterior, los jugadores podrían decidir que quieren maximizar su resistencia al fuego y la interfaz se encargaría de seleccionar todos los elementos que le ayudarán a hacerlo.
Para los jugadores que les gusta la complejidad y el detalle, la opción de continuar seleccionando los elementos de la interfaz de forma manual podría mantenerse en paralelo a esta función específica.
Muchas de estas guías comportan la mejora de la usabilidad al hacer las cosas más fáciles para los jugadores. Sin embargo, esta filosofía puede llevarse demasiado lejos en el diseño de una interfaz para videojuegos, y esto tampoco es bueno.
En los videojuegos, la usabilidad consiste en proveer la mejor experiencia de juego —no sólo maximizar la facilidad de uso. A pesar de que muchos jugadores se preocupan por los resultados finales, como por ejemplo ganar el juego, la satisfacción viene de la experiencia y el desempeño del resultado.
En el libro A Theory of Fun , Raph Koster propone que la parte divertida de un juego es el aprendizaje que tienen que hacer los jugadores ante los retos siempre crecientes de un juego Koster, Imagen del juego Progress Quest , donde se puede ver que toda la interfaz son listas y barras de progreso.
Llevado al extremo, hacer un juego fácil de utilizar podría significar un juego que se juega a sí mismo —con los jugadores intentando, cuando menos, involucrarse con una experiencia interactiva como anécdota, hace muchos años apareció el juego Progress Quest , un RPG en línea donde el jugador no tenía que jugar, sólo dejar la aplicación abierta para ir consiguiendo objetos, experiencia y subir por las tablas de puntuación.
Por ejemplo, tened en cuenta la gestión de inventario comentada anteriormente. Cuando un oponente muere, los jugadores pueden saquearlo —y ganar oro y otros objetos. Si los jugadores quieren maximizar los beneficios en juegos como Temple of Elemental Evil o Icewind Dale , los jugadores tienen que recolectar y vender todo el equipamiento mundano que los enemigos utilizan.
Puesto que los personajes pueden cargar un máximo de peso u objetos, son necesarios varios viajes entre el pueblo y la Dungeon. Si los jugadores encontraban una arma mejor que la que tenían, podían asignarla directamente y hacer que la antigua arma se convirtiera directamente en oro.
Esta implementación tiene sentido hasta cierto punto; ¿pero qué pasaría si los jugadores no equiparan directamente la mejor arma cuando la encuentran? Bastantes críticos comentaron en su época que el juego perdía parte del encanto de los toques tradicionales de los RPG mediante esta simplificación.
Para mucha gente, parte de la gracia de los RPG es vender objetos a los comerciantes e ir comprobando los nuevos objetos para ver si son realmente una mejora. Si se automatiza por completo este proceso se elimina completamente este aspecto de la jugabilidad.
La lección a aprender es que antes de simplificar la interfaz de un videojuego, aseguraos de que sólo estáis eliminando tedio, no jugabilidad. Las acciones que puedan resultar frustrantes para los jugadores tendrían que ser difíciles de conseguir por accidente.
Esta directriz se aplica especialmente a los errores que se pueden producir durante un segmento intenso del videojuego. Por ejemplo, con un mando de Xbox, si se utilizan los botones «B» y «X» para varias combinaciones de ataques, pero el botón «A» abre una pantalla de inventario, la posibilidad de frustración es alta porque el jugador puede pulsar accidentalmente «A» mientras cambia entre los botones «B» y «X».
Tened especial cuidado a la hora de asignar determinados tipos de acciones a las palancas de control analógicas de un controlador de consola.
Mediante el uso normal de la palanca de control analógica, el jugador puede pulsar fácilmente el botón del control analógico, activando cualquier acción que esté asignada. En Dark Cloud 2 , por ejemplo, se usan los botones analógicos para cambiar de personaje; deshacer este cambio de personaje es tedioso e interrumpe el flujo de combate.
Imagen del juego Dark Cloud 2 durante unos momentos de lucha. Fuente: screenshot de Dark Cloud 2. Un concepto relacionado con la minimización de las posibilidades de errores accidentales es la estrategia Do What I Mean DWIM , que implica interpretar la intención del usuario en vez de admitir a ciegas las entradas de control.
Si el jugador comete un error, pero el juego puede identificar lo que el jugador realmente quería hacer, el juego sigue la intención del jugador en lugar de la orden literal.
Por ejemplo, si un jugador sale del juego, pero no ha guardado la partida recientemente, el juego debería cuestionar esta decisión, requiriendo la confirmación y pidiendo al jugador que guarde el juego antes de salir.
Una mejor implementación podría ser guardar automáticamente el juego en un espacio de guardado automático, en lugar de molestar al jugador con la solicitud de confirmación. Aun así, si el jugador acaba de guardar el juego, el juego debería salir para minimizar las molestias.
Vuestra interfaz siempre debería apoyar al juego. Esta directriz engloba básicamente todas las demás, pero vale la pena mencionarla por separado para destacar la importancia de como el juego y la interfaz funcionan con o contra ellos mismos si no tenemos cuidado.
Por ejemplo, a Star Wars: Knights of the Old Republic , el jugador tiene dos tipos de armas: «cuerpo a cuerpo» y «a distancia». Cambiar entre un blaster y el sable de luz requiere que el jugador abra el modo de gestión, acceda a los equipos, seleccione la ranura del arma y, finalmente, elija una arma nueva.
Este proceso de múltiples pasos interrumpe el flujo de combate y resulta tedioso para el jugador. Una de las mejoras hechas en la secuela Star Wars: Knights of the Old Republic 2: The Sith Lords implicó crear un control para la acción de conmutación de arma.
El jugador podía tener una segunda arma equipada en la ranura y podía cambiar entre las dos armas con una sola tecla sin salir del modo de combate. Al reducir las tasas de control, se pudo animar a los jugadores a utilizar los dos estilos de combate mediante la interfaz del juego. Sin embargo, esta mejora no tuvo un éxito completo por dos motivos: primero, mientras que se hizo un esfuerzo para equilibrar mejor la utilidad de las armas de rango y de cuerpo a cuerpo, las tácticas generales de combate no cambiaron —y esto hizo que el cambio de arma tampoco tuviera mucha importancia.
En segundo lugar, como en el juego original, los árboles de habilidades para armas «a distancia» y «cuerpo a cuerpo» estaban separados; por lo tanto, la mayoría de los jugadores se especializarían en un tipo de combate.
Poder cambiar rápidamente entre armas de diferentes estilos no resultaba finalmente ventajoso. Mientras que la adición del botón de cambio rápido de arma hizo mejorar la interfaz, comparándolo con el primer juego, las imperfecciones fundamentales del diseño de jugabilidad limitaban toda la ayuda que aportaba este cambio de control.
La interfaz y el juego no estaban completamente sincronizados. Maximizar la usabilidad de un esquema de control puede ser un reto, dado que un cambio aparentemente pequeño puede reverberar en muchos aspectos de vuestro diseño —se resuelve un problema crítico, pero se introducen nuevos problemas.
A medida que iteráis sobre vuestro esquema de control, hay que pensar en los efectos que puede tener un cambio en cualquiera otro sistema. Cooper, A. About Face 2. Raph , K. A Theory Of Fun For Game Design. Nueva York: Paraglyph Press. El Design Toolkit de la UOC constituye tu caja de herramientas para llevar a cabo proyectos de diseño.
Las herramientas se presentan en forma de fichas de contenidos y recursos de aprendizaje. Los contenidos aparecen ordenados alfabéticamente en la página principal y también organizados según su tipología, características y atributos.
Si identificas algun error, echas en falta alguna herramienta de diseño o quieres hacer cualquier sugerencia te puedes poner en contacto con nosotros a través esta dirección de correo electrónico: uxed uoc.
die sehr gute Mitteilung
Gut ein wenig.
Ich bin endlich, ich tue Abbitte, aber es kommt mir nicht heran. Ich werde weiter suchen.